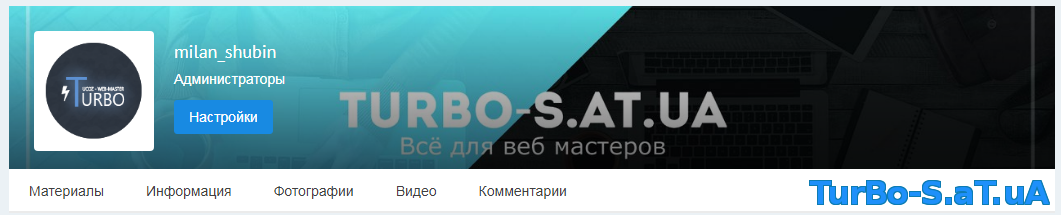
Адаптивная обложка с аватаром т milan_shubin для uCoz
Делал обложку для себя но потом захотелось сменить дизайн и подумал его выложить для всех)
Обложка 100% адаптивная под всех устройств, были добавлены аватар и оформлен) также табы были добавлены, но они не активны так как может быть конфликт со стилями, у каждого свои стили и мой может не подойти, по этому просто оставил там текст и всё.
Установка:
1) Персональная страница - нужно место ставим код :
Код
<!-- turbo-s profile -->
<div class="profile">
<div class="profile-header">
<!-- BEGIN profile-header-cover -->
<div class="profile-header-cover"></div>
<!-- END profile-header-cover -->
<!-- BEGIN profile-header-content -->
<div class="profile-header-content">
<!-- BEGIN profile-header-img -->
<div class="profile-header-img">
<img src="http://turbo-s.at.ua/img/logo-turbo-usoz.png" alt="">
</div>
<!-- END profile-header-img -->
<!-- BEGIN profile-header-info -->
<div class="profile-header-info">
<h4 class="m-t-10 m-b-5">$_USERNAME$</h4>
<p class="m-b-10">$_GROUP_NAME$</p>
<a href="/index/11/" class="btn m-b-10 btn-primary">Настройки</a>
</div>
<!-- END profile-header-info -->
</div>
<!-- END profile-header-content -->
<!-- BEGIN profile-header-tab -->
<ul class="profile-header-tab nav nav-tabs">
<li class="nav-item"><a href="#profile-post" class="nav-link" data-toggle="tab">Материалы</a></li>
<li class="nav-item"><a href="#profile-about" class="nav-link" data-toggle="tab">Информация</a></li>
<li class="nav-item"><a href="#profile-photos" class="nav-link" data-toggle="tab">Фотографии</a></li>
<li class="nav-item"><a href="#profile-videos" class="nav-link" data-toggle="tab">Видео</a></li>
<li class="nav-item"><a href="#profile-friends" class="nav-link active show" data-toggle="tab">Комментарии</a></li>
</ul>
<!-- END profile-header-tab -->
</div>
</div>
<!-- end profile -->
<div class="profile">
<div class="profile-header">
<!-- BEGIN profile-header-cover -->
<div class="profile-header-cover"></div>
<!-- END profile-header-cover -->
<!-- BEGIN profile-header-content -->
<div class="profile-header-content">
<!-- BEGIN profile-header-img -->
<div class="profile-header-img">
<img src="http://turbo-s.at.ua/img/logo-turbo-usoz.png" alt="">
</div>
<!-- END profile-header-img -->
<!-- BEGIN profile-header-info -->
<div class="profile-header-info">
<h4 class="m-t-10 m-b-5">$_USERNAME$</h4>
<p class="m-b-10">$_GROUP_NAME$</p>
<a href="/index/11/" class="btn m-b-10 btn-primary">Настройки</a>
</div>
<!-- END profile-header-info -->
</div>
<!-- END profile-header-content -->
<!-- BEGIN profile-header-tab -->
<ul class="profile-header-tab nav nav-tabs">
<li class="nav-item"><a href="#profile-post" class="nav-link" data-toggle="tab">Материалы</a></li>
<li class="nav-item"><a href="#profile-about" class="nav-link" data-toggle="tab">Информация</a></li>
<li class="nav-item"><a href="#profile-photos" class="nav-link" data-toggle="tab">Фотографии</a></li>
<li class="nav-item"><a href="#profile-videos" class="nav-link" data-toggle="tab">Видео</a></li>
<li class="nav-item"><a href="#profile-friends" class="nav-link active show" data-toggle="tab">Комментарии</a></li>
</ul>
<!-- END profile-header-tab -->
</div>
</div>
<!-- end profile -->
Добавляем стили - можно добавить на этом-же странице в теге style :
Код
.profile-header {
position: relative;
overflow: hidden
}
.profile-header .profile-header-cover {
background-image: url(http://turbo-s.at.ua/images/turbo-s-vk.jpg);
background-size: cover;
background-position: center;
background-repeat: no-repeat;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0
}
.profile-header .profile-header-cover:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, .75) 100%)
}
.profile-header .profile-header-content {
color: #fff;
padding: 25px
}
.profile-header-img {
float: left;
width: 120px;
height: 120px;
overflow: hidden;
position: relative;
z-index: 10;
margin: 0 0 -20px;
padding: 3px;
border-radius: 4px;
background: #fff
}
.profile-header-img img {
max-width: 100%
}
.profile-header-info h4 {
font-weight: 500;
color: #fff
}
.profile-header-img+.profile-header-info {
margin-left: 140px
}
.profile-header .profile-header-content,
.profile-header .profile-header-tab {
position: relative
}
.text-ellipsis,
.text-nowrap {
white-space: nowrap!important
}
.profile-content {
padding: 25px;
border-radius: 4px
}
.profile-content:after,
.profile-content:before {
content: '';
display: table;
clear: both
}
.profile-left {
width: 200px;
float: left
}
.profile-right {
margin-left: 240px;
padding-right: 20px
}
.profile-image {
height: 175px;
line-height: 175px;
text-align: center;
font-size: 72px;
margin-bottom: 10px;
border: 2px solid #E2E7EB;
overflow: hidden;
border-radius: 4px
}
.profile-image img {
display: block;
max-width: 100%
}
.profile-highlight {
padding: 12px 15px;
background: #FEFDE1;
border-radius: 4px
}
.profile-highlight h4 {
margin: 0 0 7px;
font-size: 12px;
font-weight: 700
}
.btn-primary {
background-color: #18a689;
border-color: #18a689;
color: #FFFFFF;
}
.btn {
border-radius: 3px;
}
position: relative;
overflow: hidden
}
.profile-header .profile-header-cover {
background-image: url(http://turbo-s.at.ua/images/turbo-s-vk.jpg);
background-size: cover;
background-position: center;
background-repeat: no-repeat;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0
}
.profile-header .profile-header-cover:before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, .75) 100%)
}
.profile-header .profile-header-content {
color: #fff;
padding: 25px
}
.profile-header-img {
float: left;
width: 120px;
height: 120px;
overflow: hidden;
position: relative;
z-index: 10;
margin: 0 0 -20px;
padding: 3px;
border-radius: 4px;
background: #fff
}
.profile-header-img img {
max-width: 100%
}
.profile-header-info h4 {
font-weight: 500;
color: #fff
}
.profile-header-img+.profile-header-info {
margin-left: 140px
}
.profile-header .profile-header-content,
.profile-header .profile-header-tab {
position: relative
}
.text-ellipsis,
.text-nowrap {
white-space: nowrap!important
}
.profile-content {
padding: 25px;
border-radius: 4px
}
.profile-content:after,
.profile-content:before {
content: '';
display: table;
clear: both
}
.profile-left {
width: 200px;
float: left
}
.profile-right {
margin-left: 240px;
padding-right: 20px
}
.profile-image {
height: 175px;
line-height: 175px;
text-align: center;
font-size: 72px;
margin-bottom: 10px;
border: 2px solid #E2E7EB;
overflow: hidden;
border-radius: 4px
}
.profile-image img {
display: block;
max-width: 100%
}
.profile-highlight {
padding: 12px 15px;
background: #FEFDE1;
border-radius: 4px
}
.profile-highlight h4 {
margin: 0 0 7px;
font-size: 12px;
font-weight: 700
}
.btn-primary {
background-color: #18a689;
border-color: #18a689;
color: #FFFFFF;
}
.btn {
border-radius: 3px;
}
Вот и всё - дорогие друзья и посетители сайта)
Указываем источник при копирование материала!
Если буду вопросы пишите в комментариях. Также можете оставить любую заявку в стол заказов!
Скачать бесплатно - [.]
без регистрации через 5 сек.
Или скачать без ожидания.
Или скачать без ожидания.