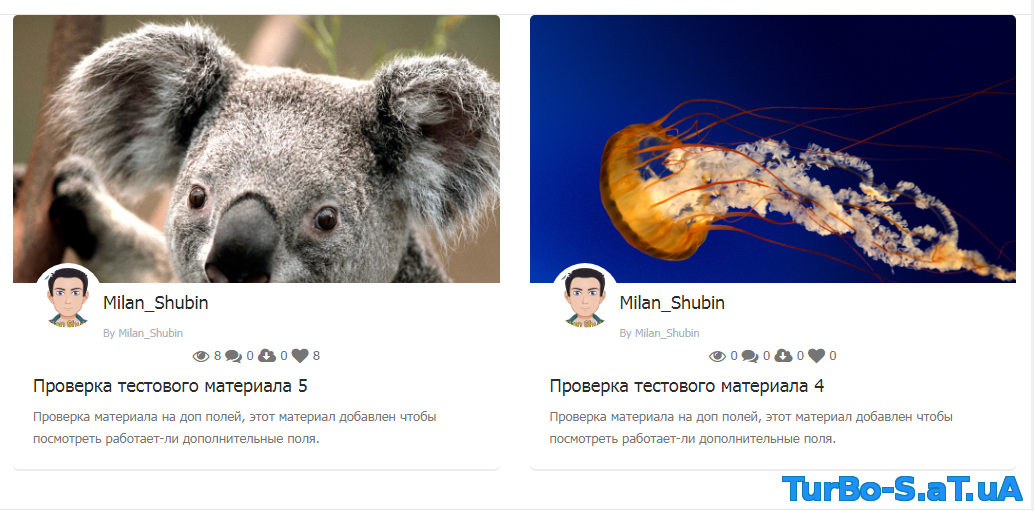
Вид материалов MiBy 1v для uCoz
Данный вид материалов больше подойдет на новостных сайтах, или блог! также можно переделать под кино портал, добавив пору кнопок и выводить рейтинг и чуть чуть изменив дизайн под ваш сайт и все!
Установка:
Вид материалов нужного модуля - по стандарту каталог файлов:
Добавляем таблицу стилей (CSS) :
Также можно ставить в вид материалов в теге style:
Вот и всё!
При копирование указывать источник!
Установка:
Вид материалов нужного модуля - по стандарту каталог файлов:
Код
<div class="col-md-6">
<div class="widget widget-blog">
<div class="widget-blog-cover">
<img src="$IMG_URL1$" alt="">
</div>
<div class="widget-blog-author">
<div class="widget-blog-author-image">
<img src="$AVATAR_URL$" alt="">
</div>
<div class="widget-blog-author-info">
<h5 class="m-t-0 m-b-1">$USERNAME$</h5>
<p class="text-muted m-0 f-s-11">By Milan_Shubin</p>
<center>
<i class="fa fa-eye fa-lg"></i> $READS$
<i class="fa fa-comments fa-lg"></i> $COMMENTS_NUM$
<i class="fa fa-cloud-download fa-lg"></i> $LOADS$
<i class="fa fa-heart fa-lg"></i> $READS$
</center>
</div>
</div>
<div class="widget-blog-content">
<h5>$TITLE$</h5>
<p>
$MESSAGE$
</p>
</div>
</div>
</div>
<div class="widget widget-blog">
<div class="widget-blog-cover">
<img src="$IMG_URL1$" alt="">
</div>
<div class="widget-blog-author">
<div class="widget-blog-author-image">
<img src="$AVATAR_URL$" alt="">
</div>
<div class="widget-blog-author-info">
<h5 class="m-t-0 m-b-1">$USERNAME$</h5>
<p class="text-muted m-0 f-s-11">By Milan_Shubin</p>
<center>
<i class="fa fa-eye fa-lg"></i> $READS$
<i class="fa fa-comments fa-lg"></i> $COMMENTS_NUM$
<i class="fa fa-cloud-download fa-lg"></i> $LOADS$
<i class="fa fa-heart fa-lg"></i> $READS$
</center>
</div>
</div>
<div class="widget-blog-content">
<h5>$TITLE$</h5>
<p>
$MESSAGE$
</p>
</div>
</div>
</div>
Добавляем таблицу стилей (CSS) :
Код
.widget {
border: none;
box-shadow: 0 2px 0 rgba(0,0,0,.07);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
margin-bottom: 20px;
position: relative;
background: #fff;
padding: 20px;
display: block;
}
.widget-blog-cover {
overflow: hidden;
padding-top: 60%;
}
.widget-blog-cover, .widget-stat-header {
position: relative;
border-radius: 5px 5px 0 0;
margin: -20px -20px 20px;
}
.animation-grow-hover, .widget-blog .widget-blog-cover img {
transition: all .1s ease-in-out;
}
.widget-blog-cover img:hover{
max-width: 110%;
min-height: 110%;
margin-left: -5%;
margin-top: -5%;
}
.widget-blog-cover img {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
max-width: 100%;
min-height: 100%;
}
.widget-blog-author {
margin: -20px -20px 0;
padding: 10px 20px;
}
.widget-blog-author-image {
float: left;
margin-top: -30px;
padding: 5px;
border-radius: 70px;
width: 70px;
height: 70px;
background: #fff;
position: relative;
}
.widget-blog-author-image img {
max-width: 100%;
border-radius: 70px;
}
.text-muted {
color: #aab3ba;
}
.f-s-11 {
font-size: 11px!important;
}
.m-0 {
margin: 0!important;
}
border: none;
box-shadow: 0 2px 0 rgba(0,0,0,.07);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
margin-bottom: 20px;
position: relative;
background: #fff;
padding: 20px;
display: block;
}
.widget-blog-cover {
overflow: hidden;
padding-top: 60%;
}
.widget-blog-cover, .widget-stat-header {
position: relative;
border-radius: 5px 5px 0 0;
margin: -20px -20px 20px;
}
.animation-grow-hover, .widget-blog .widget-blog-cover img {
transition: all .1s ease-in-out;
}
.widget-blog-cover img:hover{
max-width: 110%;
min-height: 110%;
margin-left: -5%;
margin-top: -5%;
}
.widget-blog-cover img {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
max-width: 100%;
min-height: 100%;
}
.widget-blog-author {
margin: -20px -20px 0;
padding: 10px 20px;
}
.widget-blog-author-image {
float: left;
margin-top: -30px;
padding: 5px;
border-radius: 70px;
width: 70px;
height: 70px;
background: #fff;
position: relative;
}
.widget-blog-author-image img {
max-width: 100%;
border-radius: 70px;
}
.text-muted {
color: #aab3ba;
}
.f-s-11 {
font-size: 11px!important;
}
.m-0 {
margin: 0!important;
}
Также можно ставить в вид материалов в теге style:
Код
<style>
.widget {
border: none;
box-shadow: 0 2px 0 rgba(0,0,0,.07);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
margin-bottom: 20px;
position: relative;
background: #fff;
padding: 20px;
display: block;
}
.widget-blog-cover {
overflow: hidden;
padding-top: 60%;
}
.widget-blog-cover, .widget-stat-header {
position: relative;
border-radius: 5px 5px 0 0;
margin: -20px -20px 20px;
}
.animation-grow-hover, .widget-blog .widget-blog-cover img {
transition: all .1s ease-in-out;
}
.widget-blog-cover img:hover{
max-width: 110%;
min-height: 110%;
margin-left: -5%;
margin-top: -5%;
}
.widget-blog-cover img {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
max-width: 100%;
min-height: 100%;
}
.widget-blog-author {
margin: -20px -20px 0;
padding: 10px 20px;
}
.widget-blog-author-image {
float: left;
margin-top: -30px;
padding: 5px;
border-radius: 70px;
width: 70px;
height: 70px;
background: #fff;
position: relative;
}
.widget-blog-author-image img {
max-width: 100%;
border-radius: 70px;
}
.text-muted {
color: #aab3ba;
}
.f-s-11 {
font-size: 11px!important;
}
.m-0 {
margin: 0!important;
}
</style>
.widget {
border: none;
box-shadow: 0 2px 0 rgba(0,0,0,.07);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
margin-bottom: 20px;
position: relative;
background: #fff;
padding: 20px;
display: block;
}
.widget-blog-cover {
overflow: hidden;
padding-top: 60%;
}
.widget-blog-cover, .widget-stat-header {
position: relative;
border-radius: 5px 5px 0 0;
margin: -20px -20px 20px;
}
.animation-grow-hover, .widget-blog .widget-blog-cover img {
transition: all .1s ease-in-out;
}
.widget-blog-cover img:hover{
max-width: 110%;
min-height: 110%;
margin-left: -5%;
margin-top: -5%;
}
.widget-blog-cover img {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
max-width: 100%;
min-height: 100%;
}
.widget-blog-author {
margin: -20px -20px 0;
padding: 10px 20px;
}
.widget-blog-author-image {
float: left;
margin-top: -30px;
padding: 5px;
border-radius: 70px;
width: 70px;
height: 70px;
background: #fff;
position: relative;
}
.widget-blog-author-image img {
max-width: 100%;
border-radius: 70px;
}
.text-muted {
color: #aab3ba;
}
.f-s-11 {
font-size: 11px!important;
}
.m-0 {
margin: 0!important;
}
</style>
Вот и всё!
При копирование указывать источник!
Скачать бесплатно - [.]
без регистрации через 5 сек.
Или скачать без ожидания.
Или скачать без ожидания.