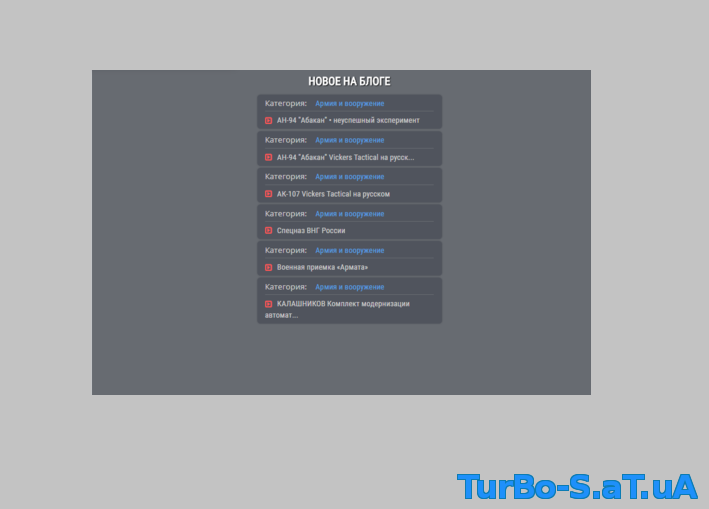
Информер новых материалов для uCoz
Информер создан для блога, и вывести последние материалы в главной странице, информер создан в черно белом гамме, выводит название блога, название категории, и ссылка на страницу материала.
Если постараться то можете сделать его для вывода последних тем на форуме.
Установка:
Создаем информер:
[ Блог · Материалы · Дата добавления материала D · Материалы: 6 · Колонки: 1 ]
В шаблон информера ставим:
Таблица стилей (CSS) ставим самый вниз:
Или-же просто ставьте в теге Style - Вот так:
Если постараться то можете сделать его для вывода последних тем на форуме.
Установка:
Создаем информер:
[ Блог · Материалы · Дата добавления материала D · Материалы: 6 · Колонки: 1 ]
В шаблон информера ставим:
Код
<div class="bloginfo"> <div class="blogcat" id="12">Категория: <a class="ni" target="_blank" href="$CATEGORY_URL$" >$CATEGORY_NAME$</a> </div> <div class="bl"> <a class="name" target="_blank" href="$ENTRY_URL$" ><i class="fa fa-caret-square-o-right" aria-hidden="true"></i> $TITLE$</a> </div> </div>
Таблица стилей (CSS) ставим самый вниз:
Код
.bloginfo { display: block; font-weight: normal !important; padding: 5px 12px; font-size: 13px !important; position: relative; color: #6D6D6D; text-decoration: none !important; font-weight: normal; background: #50545d; border-radius: 5px; width: auto!important; box-shadow: 0 0 2px 0 rgba(0,0,0,.15); margin-bottom: 3px;} .bloginfo:hover {background:rgb(121, 125, 132);} .blogcat { color: #d0d0d0; font-size: 12px; text-decoration: none; border-bottom: 1px solid #676b71; font-family: 'Open Sans', Tahoma, sans-serif; padding: 0 0 4px 0;} .ni { padding: 0 10px; text-align:left; font-size: 12px; font-family: 'Roboto Condensed', sans-serif; color: #57a1ea; text-decoration: none;} .bl {text-decoration:none;padding:4px 0 0 0} .name { font-size: 12px; font-family: 'Roboto Condensed', sans-serif; color: #d0d0d0; text-decoration: none; font-weight: normal;} .ni:hover, .name:hover {color:#fff;text-decoration:none;} i {color:#ff5555}
.bloginfo { display: block; font-weight: normal !important; padding: 5px 12px; font-size: 13px !important; position: relative; color: #6D6D6D; text-decoration: none !important; font-weight: normal; background: #50545d; border-radius: 5px; width: auto!important; box-shadow: 0 0 2px 0 rgba(0,0,0,.15); margin-bottom: 3px;} .bloginfo:hover {background:rgb(121, 125, 132);} .blogcat { color: #d0d0d0; font-size: 12px; text-decoration: none; border-bottom: 1px solid #676b71; font-family: 'Open Sans', Tahoma, sans-serif; padding: 0 0 4px 0;} .ni { padding: 0 10px; text-align:left; font-size: 12px; font-family: 'Roboto Condensed', sans-serif; color: #57a1ea; text-decoration: none;} .bl {text-decoration:none;padding:4px 0 0 0} .name { font-size: 12px; font-family: 'Roboto Condensed', sans-serif; color: #d0d0d0; text-decoration: none; font-weight: normal;} .ni:hover, .name:hover {color:#fff;text-decoration:none;} i {color:#ff5555}
.bloginfo { display: block; font-weight: normal !important; padding: 5px 12px; font-size: 13px !important; position: relative; color: #6D6D6D; text-decoration: none !important; font-weight: normal; background: #50545d; border-radius: 5px; width: auto!important; box-shadow: 0 0 2px 0 rgba(0,0,0,.15); margin-bottom: 3px;} .bloginfo:hover {background:rgb(121, 125, 132);} .blogcat { color: #d0d0d0; font-size: 12px; text-decoration: none; border-bottom: 1px solid #676b71; font-family: 'Open Sans', Tahoma, sans-serif; padding: 0 0 4px 0;} .ni { padding: 0 10px; text-align:left; font-size: 12px; font-family: 'Roboto Condensed', sans-serif; color: #57a1ea; text-decoration: none;} .bl {text-decoration:none;padding:4px 0 0 0} .name { font-size: 12px; font-family: 'Roboto Condensed', sans-serif; color: #d0d0d0; text-decoration: none; font-weight: normal;} .ni:hover, .name:hover {color:#fff;text-decoration:none;} i {color:#ff5555}
Или-же просто ставьте в теге Style - Вот так:
Код
<style> .bloginfo { display: block; font-weight: normal !important; padding: 5px 12px; font-size: 13px !important; position: relative; color: #6D6D6D; text-decoration: none !important; font-weight: normal; background: #50545d; border-radius: 5px; width: auto!important; box-shadow: 0 0 2px 0 rgba(0,0,0,.15); margin-bottom: 3px;} .bloginfo:hover {background:rgb(121, 125, 132);} .blogcat { color: #d0d0d0; font-size: 12px; text-decoration: none; border-bottom: 1px solid #676b71; font-family: 'Open Sans', Tahoma, sans-serif; padding: 0 0 4px 0;} .ni { padding: 0 10px; text-align:left; font-size: 12px; font-family: 'Roboto Condensed', sans-serif; color: #57a1ea; text-decoration: none;} .bl {text-decoration:none;padding:4px 0 0 0} .name { font-size: 12px; font-family: 'Roboto Condensed', sans-serif; color: #d0d0d0; text-decoration: none; font-weight: normal;} .ni:hover, .name:hover {color:#fff;text-decoration:none;} i {color:#ff5555}
.bloginfo { display: block; font-weight: normal !important; padding: 5px 12px; font-size: 13px !important; position: relative; color: #6D6D6D; text-decoration: none !important; font-weight: normal; background: #50545d; border-radius: 5px; width: auto!important; box-shadow: 0 0 2px 0 rgba(0,0,0,.15); margin-bottom: 3px;} .bloginfo:hover {background:rgb(121, 125, 132);} .blogcat { color: #d0d0d0; font-size: 12px; text-decoration: none; border-bottom: 1px solid #676b71; font-family: 'Open Sans', Tahoma, sans-serif; padding: 0 0 4px 0;} .ni { padding: 0 10px; text-align:left; font-size: 12px; font-family: 'Roboto Condensed', sans-serif; color: #57a1ea; text-decoration: none;} .bl {text-decoration:none;padding:4px 0 0 0} .name { font-size: 12px; font-family: 'Roboto Condensed', sans-serif; color: #d0d0d0; text-decoration: none; font-weight: normal;} .ni:hover, .name:hover {color:#fff;text-decoration:none;} i {color:#ff5555} </style>
.bloginfo { display: block; font-weight: normal !important; padding: 5px 12px; font-size: 13px !important; position: relative; color: #6D6D6D; text-decoration: none !important; font-weight: normal; background: #50545d; border-radius: 5px; width: auto!important; box-shadow: 0 0 2px 0 rgba(0,0,0,.15); margin-bottom: 3px;} .bloginfo:hover {background:rgb(121, 125, 132);} .blogcat { color: #d0d0d0; font-size: 12px; text-decoration: none; border-bottom: 1px solid #676b71; font-family: 'Open Sans', Tahoma, sans-serif; padding: 0 0 4px 0;} .ni { padding: 0 10px; text-align:left; font-size: 12px; font-family: 'Roboto Condensed', sans-serif; color: #57a1ea; text-decoration: none;} .bl {text-decoration:none;padding:4px 0 0 0} .name { font-size: 12px; font-family: 'Roboto Condensed', sans-serif; color: #d0d0d0; text-decoration: none; font-weight: normal;} .ni:hover, .name:hover {color:#fff;text-decoration:none;} i {color:#ff5555} </style>
Скачать бесплатно - [.]
без регистрации через 5 сек.
Или скачать без ожидания.
Или скачать без ожидания.