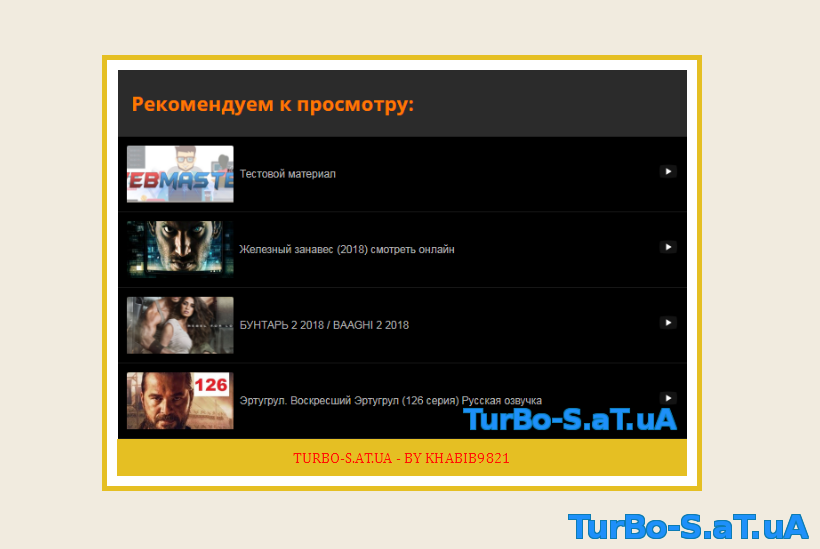
Информер Рекомендуем к просмотру для uCoz
Информер был создан для кино портала под темный дизайн.
Информер выводить 5 материалов по Количество просмотров пользователей.
Информер самый простой, там лишь выведен картинка и название материала, главное там необходимо редактировать цвет COLOR под ваш дизайн сайта.
Установка:
1) - Создаем информер:
[ Ваш модуль · Материалы · Количество просмотров D · Материалы: 5 · Колонки: 1 ]
В шаблон информера ставим данный код:
2) - Теперь ставим сам HTML-Код в нужное место - ну там где хотите вывести информер:
3) - Теперь добавляем В таблицу стилей (CSS) данный код:
Где написано " $MYINF_ВАШ НОМЕР ИНФОРМЕРА$ " ставим номер информера который создали!
Вот и всё. Если что-то не поняли или хотите задать вопрос, пишите в комментариях.
Информер выводить 5 материалов по Количество просмотров пользователей.
Информер самый простой, там лишь выведен картинка и название материала, главное там необходимо редактировать цвет COLOR под ваш дизайн сайта.
Установка:
1) - Создаем информер:
[ Ваш модуль · Материалы · Количество просмотров D · Материалы: 5 · Колонки: 1 ]
В шаблон информера ставим данный код:
Код
<a href="$ENTRY_URL$">
<div class="item">
<div class="box-in">
<div class="poster"><img src="$IMG_URL1$" alt="$TITLE$" width="120" height="70"></div>
<div class="table">
<div class="td title">
<p class="t">$TITLE$</p>
</div>
</div>
</div>
</div>
</a>
<div class="item">
<div class="box-in">
<div class="poster"><img src="$IMG_URL1$" alt="$TITLE$" width="120" height="70"></div>
<div class="table">
<div class="td title">
<p class="t">$TITLE$</p>
</div>
</div>
</div>
</div>
</a>
2) - Теперь ставим сам HTML-Код в нужное место - ну там где хотите вывести информер:
Код
<div class="related_n">
<div class="relatnews_tit">
<div class="titlereln wobble-horizontal">
<h3>Рекомендуем к просмотру:</h3>
</div>
</div>
<div class="relatednews">
<div class="related__list">
$MYINF_ВАШ НОМЕР ИНФОРМЕРА$
</div>
</div>
</div>
<div class="relatnews_tit">
<div class="titlereln wobble-horizontal">
<h3>Рекомендуем к просмотру:</h3>
</div>
</div>
<div class="relatednews">
<div class="related__list">
$MYINF_ВАШ НОМЕР ИНФОРМЕРА$
</div>
</div>
</div>
3) - Теперь добавляем В таблицу стилей (CSS) данный код:
Код
.related_n {
margin-top: 10px;
overflow: hidden;
}
.relatnews_tit {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
.relatnews_tit .titlereln {
z-index: 1;
padding: 5px 15px;
font-size: 19px;
line-height: 21px;
width: 100%;
background: #2B2B2B;
box-shadow: none;
border: none;
color: #ff7800
}
.relatednews {
height: 340px;
overflow: auto;
background: #000;
}
.related__list {
display: block;
overflow: hidden;
}
.related__list .item {
position: relative;
display: block;
height: 84px;
z-index: 99;
border-bottom: 1px solid #181818;
}
.related__list .box-in {
position: absolute;
top: 10px;
left: 10px;
right: 30px;
bottom: 10px;
cursor: pointer;
text-decoration: none;
overflow: hidden;
}
.related__list .item .poster {
width: 120px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
overflow: hidden;
height: 70px;
float: left;
}
.related__list .item .poster img {
background-size: 28px;
overflow: hidden;
width: 130px;
float: left;
margin-top: -5px;
object-fit: cover;
}
.related__list .item .table {
margin: 0;
height: 100%;
}
.related__list .item .td {
position: relative;
display: table-cell;
vertical-align: middle;
color: #848480;
}
.related__list .item:after {
display: inline-block;
position: absolute;
right: 12px;
top: 29px;
height: 20px;
width: 20px;
background: url(http://turbo-s.info/publikaci/img/right_bl.svg) no-repeat left center;
background-size: 20px;
z-index: 100;
transition-duration: 0.3s;
content: "";
}
.title {
width: 101.5%;
padding: 3px 2px 2px 7px;
}
.related__list .item .title .t {
font: normal 12px Arial;
color: #b6b6b6;
}
.related__list .item .title p {
position: relative;
display: block;
width: 100%;
white-space: nowrap;
text-shadow: 0px 1px 1px rgba(0, 0, 0, 1);
}
margin-top: 10px;
overflow: hidden;
}
.relatnews_tit {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
.relatnews_tit .titlereln {
z-index: 1;
padding: 5px 15px;
font-size: 19px;
line-height: 21px;
width: 100%;
background: #2B2B2B;
box-shadow: none;
border: none;
color: #ff7800
}
.relatednews {
height: 340px;
overflow: auto;
background: #000;
}
.related__list {
display: block;
overflow: hidden;
}
.related__list .item {
position: relative;
display: block;
height: 84px;
z-index: 99;
border-bottom: 1px solid #181818;
}
.related__list .box-in {
position: absolute;
top: 10px;
left: 10px;
right: 30px;
bottom: 10px;
cursor: pointer;
text-decoration: none;
overflow: hidden;
}
.related__list .item .poster {
width: 120px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
overflow: hidden;
height: 70px;
float: left;
}
.related__list .item .poster img {
background-size: 28px;
overflow: hidden;
width: 130px;
float: left;
margin-top: -5px;
object-fit: cover;
}
.related__list .item .table {
margin: 0;
height: 100%;
}
.related__list .item .td {
position: relative;
display: table-cell;
vertical-align: middle;
color: #848480;
}
.related__list .item:after {
display: inline-block;
position: absolute;
right: 12px;
top: 29px;
height: 20px;
width: 20px;
background: url(http://turbo-s.info/publikaci/img/right_bl.svg) no-repeat left center;
background-size: 20px;
z-index: 100;
transition-duration: 0.3s;
content: "";
}
.title {
width: 101.5%;
padding: 3px 2px 2px 7px;
}
.related__list .item .title .t {
font: normal 12px Arial;
color: #b6b6b6;
}
.related__list .item .title p {
position: relative;
display: block;
width: 100%;
white-space: nowrap;
text-shadow: 0px 1px 1px rgba(0, 0, 0, 1);
}
Где написано " $MYINF_ВАШ НОМЕР ИНФОРМЕРА$ " ставим номер информера который создали!
Вот и всё. Если что-то не поняли или хотите задать вопрос, пишите в комментариях.
Скачать бесплатно - [.]
без регистрации через 5 сек.
Или скачать без ожидания.
Или скачать без ожидания.