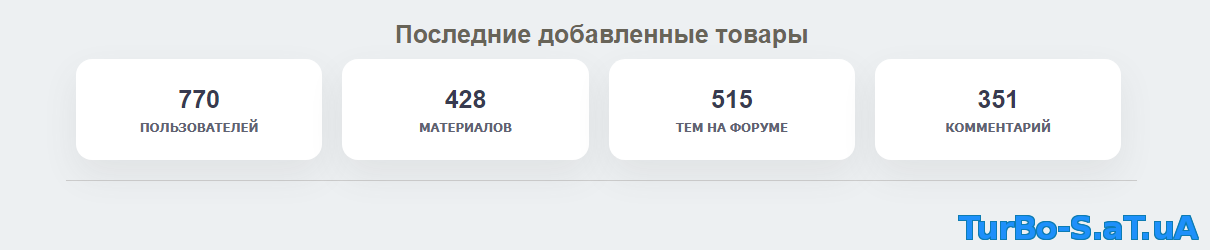
Информер счетчик материалов для uCoz
Информер счетчик материалов сделан с адаптаций для всех разрешений экрана!
Вы легко можете переделать блоки и стили под ваш дизайн, нет ни чего трудного!
Установка:
Создаем информеры:
К примеру так - Раздел: счетчики материалов - и в шаблон информера ставим оператор типа $LOAD$ .
если не получится то пишите в комментариях покажу как надо создать информеры!
Теперь ставим html код:
<div class="text-center">
<div class="col-md-2 kasper-block">
<div class="h1 push-5 text-white">$MYINF_ваш номер информера$</div>
<div class="font-w600 text-uppercase text-muted">Пользователей</div>
</div>
<div class="col-md-2 kasper-block">
<div class="h1 push-5 text-white">$MYINF_ваш номер информера$</div>
<div class="font-w600 text-uppercase text-muted">Материалов</div>
</div>
<div class="col-md-2 kasper-block">
<div class="h1 push-5 text-white">$MYINF_ваш номер информера$</div>
<div class="font-w600 text-uppercase text-muted">Тем на форуме</div>
</div>
<div class="col-md-2 kasper-block">
<div class="h1 push-5 text-white">$MYINF_ваш номер информера$</div>
<div class="font-w600 text-uppercase text-muted">Комментарий</div>
</div>
</div>
Вот тут $MYINF_ваш номер информера$ ставим номер вашего информера !
Теперь подключаем (CSS) стили:
.text-center {
text-align: center;
}
.kasper-block {
background: #fff;
padding: 25px;
margin: 10px;
border-radius: 16px;
box-shadow: 0px 15px 60px 0px rgba(84, 84, 84, 0.09);
width: 35%;
float: left;
}
.flipInY {
-webkit-backface-visibility: visible !important;
backface-visibility: visible !important;
-webkit-animation-name: flipInY;
animation-name: flipInY;
}
.animated {
-webkit-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.col-md-2 {
width: 23%;
float: left;
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}
.h1.push-5.text-white {
color: #383b50 !important;
}
.push-5 {
margin-bottom: 5px !important;
}
.h1 {
font-size: 25px;
}
.h1, .h2, .h3, .h4, .h5, .h6 {
font-weight: inherit;
}
h1, h2, h3, h4, h5, h6, .h1, .h2, .h3, .h4, .h5, .h6 {
margin: 0;
font-family: 'Play', sans-serif;
font-weight: 600;
line-height: 1.2;
color: inherit;
}
.text-muted {
color: #606271;
}
.font-w600 {
font-weight: 600 !important;
}
.text-uppercase {
text-transform: uppercase;
}
Не много информации о стилях :
Изменит размер блока можно через класс " col-md-2 "
точнее изменить тут %
там где 23% меняем на нужную!
Также изменить размер текста можно через класс:
где 25px меняем на нужную!
думаю дальше сами разберетесь.
Вот и всё!
При копирование обязательно указывайте источник!
Вы легко можете переделать блоки и стили под ваш дизайн, нет ни чего трудного!
Установка:
Создаем информеры:
К примеру так - Раздел: счетчики материалов - и в шаблон информера ставим оператор типа $LOAD$ .
если не получится то пишите в комментариях покажу как надо создать информеры!
Теперь ставим html код:
Код
<div class="text-center">
<div class="col-md-2 kasper-block">
<div class="h1 push-5 text-white">$MYINF_ваш номер информера$</div>
<div class="font-w600 text-uppercase text-muted">Пользователей</div>
</div>
<div class="col-md-2 kasper-block">
<div class="h1 push-5 text-white">$MYINF_ваш номер информера$</div>
<div class="font-w600 text-uppercase text-muted">Материалов</div>
</div>
<div class="col-md-2 kasper-block">
<div class="h1 push-5 text-white">$MYINF_ваш номер информера$</div>
<div class="font-w600 text-uppercase text-muted">Тем на форуме</div>
</div>
<div class="col-md-2 kasper-block">
<div class="h1 push-5 text-white">$MYINF_ваш номер информера$</div>
<div class="font-w600 text-uppercase text-muted">Комментарий</div>
</div>
</div>
Вот тут $MYINF_ваш номер информера$ ставим номер вашего информера !
Теперь подключаем (CSS) стили:
Код
.text-center {
text-align: center;
}
.kasper-block {
background: #fff;
padding: 25px;
margin: 10px;
border-radius: 16px;
box-shadow: 0px 15px 60px 0px rgba(84, 84, 84, 0.09);
width: 35%;
float: left;
}
.flipInY {
-webkit-backface-visibility: visible !important;
backface-visibility: visible !important;
-webkit-animation-name: flipInY;
animation-name: flipInY;
}
.animated {
-webkit-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.col-md-2 {
width: 23%;
float: left;
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}
.h1.push-5.text-white {
color: #383b50 !important;
}
.push-5 {
margin-bottom: 5px !important;
}
.h1 {
font-size: 25px;
}
.h1, .h2, .h3, .h4, .h5, .h6 {
font-weight: inherit;
}
h1, h2, h3, h4, h5, h6, .h1, .h2, .h3, .h4, .h5, .h6 {
margin: 0;
font-family: 'Play', sans-serif;
font-weight: 600;
line-height: 1.2;
color: inherit;
}
.text-muted {
color: #606271;
}
.font-w600 {
font-weight: 600 !important;
}
.text-uppercase {
text-transform: uppercase;
}
Не много информации о стилях :
Изменит размер блока можно через класс " col-md-2 "
точнее изменить тут %
Код
width: 23%;
там где 23% меняем на нужную!
Также изменить размер текста можно через класс:
Код
.h1 {
font-size: 25px;
}
font-size: 25px;
}
где 25px меняем на нужную!
думаю дальше сами разберетесь.
Вот и всё!
При копирование обязательно указывайте источник!
Скачать бесплатно - [.]
без регистрации через 5 сек.
Или скачать без ожидания.
Или скачать без ожидания.