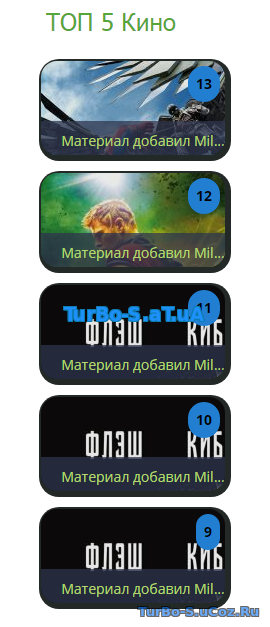
ПОДБОРКА 5 СЛУЧАЙНЫХ ФИЛЬМОВ ДЛЯ UCOZ
Данный информер подойдет для кино сайтах, информер подборка 5 фильмов, информер будет выводить 5 случайных фильмов.
Установка:
Создаем информер:

HTML код информера:
<div class="collections">
<div class="collect">
<a href="$ENTRY_URL$">
<div class="posterc">
<img itemprop="image" alt="$TITLE$" src="$IMG_URL1$">
<div class="count">$ID$</div>
<div class="namec"><?if(len($TITLE$)>20)?><?substr($TITLE$,0,20)?>...<?else?>$TITLE$<?endif?></div>
</div>
</a>
</div>
</div>
Таблицу стилей (CSS) самый вниз ставим:
.collections{position:relative;display:inline-block;vertical-align:top;margin:15px;width:190px}.collect{width:190px;height:100px;padding:3px;position:relative;background:#fff;z-index:2;border-radius:20px}.collections:before{content:"";position:absolute;top:-3px;left:-3px;width:190px;height:100px;background:rgba(255,255,255,0.5);z-index:1;border-radius:20px}.collections:after{content:"";position:absolute;top:-6px;left:-6px;width:190px;height:100px;background:rgba(255,255,255,0.5);z-index:0;border-radius:20px}.posterc{width:184px;height:94px;display:block;overflow:hidden;position:relative;border-radius:16px}.posterc
img{opacity:0.90;-moz-opacity:0.90;filter:alpha(opacity=90)}.collections:hover
img{opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100)}.posterc
.count{position:absolute;top:5px;right:5px;background:rgb(33, 126, 209);padding:10px
13px;font-size:18px;color:#000000;font-weight:bold;border-radius:100px}.namec{text-align:center;padding:10px
0}.namec
a{color:#dcdcdc;text-decoration:none}.top_collections{text-align:center}.top_collections
.collections{position:relative;margin:5px}.top_collections .collections:before,.top_collections .collections::after{background:none}.top_collections
.collect{background-color:#232927;padding:2px;width:188px;height:98px}.top_collections
.count{font-size:14px;padding:8px}.top_collections
.namec{position:absolute;top:60px;background:rgba(46, 53, 78, 0.74) none repeat scroll 0 0;border-radius:0 0 20px 20px;color:#b4d772;display:block;padding-left:10px;width:184px}.top_collections .namec:first-letter {text-transform:capitalize}.collections:hover
a{color:#b4d772;text-decoration:underline}
.comment-item-block{padding:0 20px 0 24px} .comment-item-block{padding:0} .comment-item-blockhr{margin:10px0}
.title-left{padding:20px
20px 20px 52px;font-family:"LatoLight",Tahoma,Arial,sans-serif;font-size:24px;line-height:24px;color:#fff;position:relative}.title-left
b{color:#000000;font-family:"LatoBold",Tahoma,Arial,sans-serif}.title-left.first{padding:0
20px 20px 52px}.title-left
i{color:#000000;font-size:36px;position:absolute;top:12px;left:8px;margin:0
10px 0 0;opacity:0.3}.title-left.first
i{top:-8px}
.menuspn{color:#57a639;font-family:"LatoBold",Tahoma,Arial,sans-serif}.rtngspn{font-weight:bold;color:#000}@media only screen and (min-width: 1000px){.a-c{min-width:1000px;max-width:1000px;margin:0
auto}.wrapper{min-width:1000px}
Теперь добавляем в то место где вам необходимо увидеть информер - к примеру первый контейнер.
<div class="comment-item-block top_collections">$MYINF_номер информера$</div>
Установка:
Создаем информер:

HTML код информера:
Код
<div class="collections">
<div class="collect">
<a href="$ENTRY_URL$">
<div class="posterc">
<img itemprop="image" alt="$TITLE$" src="$IMG_URL1$">
<div class="count">$ID$</div>
<div class="namec"><?if(len($TITLE$)>20)?><?substr($TITLE$,0,20)?>...<?else?>$TITLE$<?endif?></div>
</div>
</a>
</div>
</div>
Таблицу стилей (CSS) самый вниз ставим:
Код
.collections{position:relative;display:inline-block;vertical-align:top;margin:15px;width:190px}.collect{width:190px;height:100px;padding:3px;position:relative;background:#fff;z-index:2;border-radius:20px}.collections:before{content:"";position:absolute;top:-3px;left:-3px;width:190px;height:100px;background:rgba(255,255,255,0.5);z-index:1;border-radius:20px}.collections:after{content:"";position:absolute;top:-6px;left:-6px;width:190px;height:100px;background:rgba(255,255,255,0.5);z-index:0;border-radius:20px}.posterc{width:184px;height:94px;display:block;overflow:hidden;position:relative;border-radius:16px}.posterc
img{opacity:0.90;-moz-opacity:0.90;filter:alpha(opacity=90)}.collections:hover
img{opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100)}.posterc
.count{position:absolute;top:5px;right:5px;background:rgb(33, 126, 209);padding:10px
13px;font-size:18px;color:#000000;font-weight:bold;border-radius:100px}.namec{text-align:center;padding:10px
0}.namec
a{color:#dcdcdc;text-decoration:none}.top_collections{text-align:center}.top_collections
.collections{position:relative;margin:5px}.top_collections .collections:before,.top_collections .collections::after{background:none}.top_collections
.collect{background-color:#232927;padding:2px;width:188px;height:98px}.top_collections
.count{font-size:14px;padding:8px}.top_collections
.namec{position:absolute;top:60px;background:rgba(46, 53, 78, 0.74) none repeat scroll 0 0;border-radius:0 0 20px 20px;color:#b4d772;display:block;padding-left:10px;width:184px}.top_collections .namec:first-letter {text-transform:capitalize}.collections:hover
a{color:#b4d772;text-decoration:underline}
.comment-item-block{padding:0 20px 0 24px} .comment-item-block{padding:0} .comment-item-blockhr{margin:10px0}
.title-left{padding:20px
20px 20px 52px;font-family:"LatoLight",Tahoma,Arial,sans-serif;font-size:24px;line-height:24px;color:#fff;position:relative}.title-left
b{color:#000000;font-family:"LatoBold",Tahoma,Arial,sans-serif}.title-left.first{padding:0
20px 20px 52px}.title-left
i{color:#000000;font-size:36px;position:absolute;top:12px;left:8px;margin:0
10px 0 0;opacity:0.3}.title-left.first
i{top:-8px}
.menuspn{color:#57a639;font-family:"LatoBold",Tahoma,Arial,sans-serif}.rtngspn{font-weight:bold;color:#000}@media only screen and (min-width: 1000px){.a-c{min-width:1000px;max-width:1000px;margin:0
auto}.wrapper{min-width:1000px}
Теперь добавляем в то место где вам необходимо увидеть информер - к примеру первый контейнер.
Код
<div class="comment-item-block top_collections">$MYINF_номер информера$</div>
Скачать бесплатно - [.]
без регистрации через 5 сек.
Или скачать без ожидания.
Или скачать без ожидания.