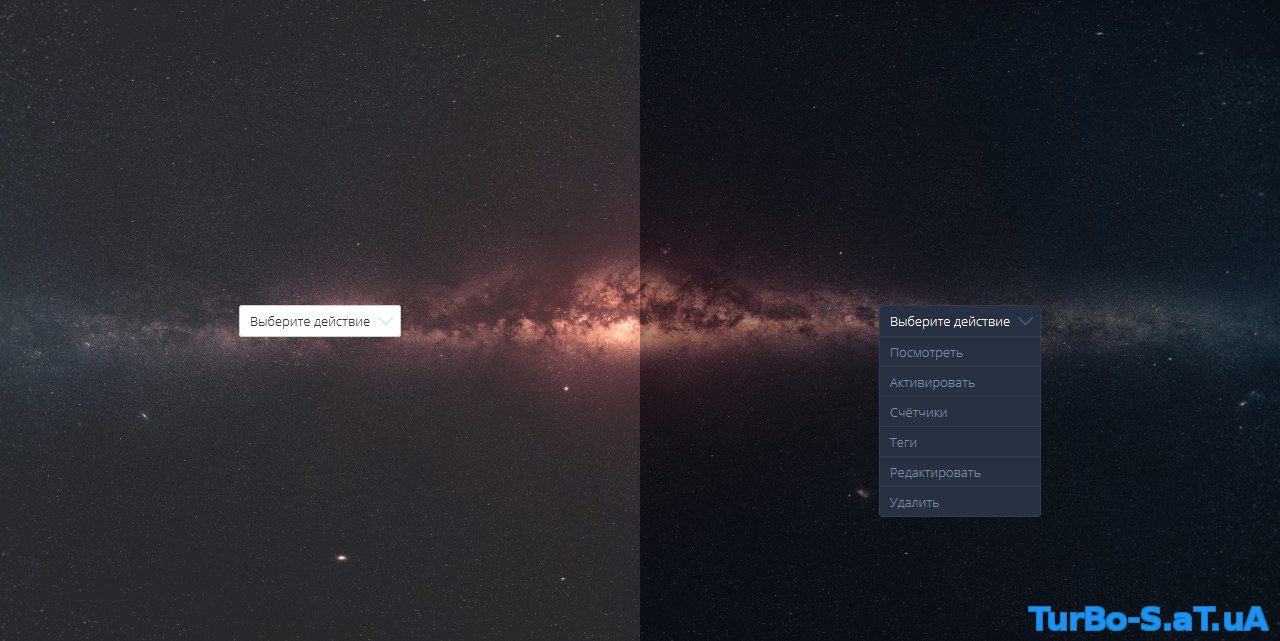
Action Panel
Данная панель имеет два цветовых решения: светлый и тёмный дизайн, но при желание Вы всегда можете переделать её под свой сайт.
Перейдём же к установке:
Данный HTML код нужно добавить в то месте, где находится старая Moder Panel ($MODER_PANEL$), т.е. в Вид материалов или Страница материала и комментариев к нему
Код
<?if($MODER_PANEL$)?>
<!-- ActionMP -->
<div class="ActionMP -light" data-id="$ID$">
<div class="-placeholder">Выберите действие</div>
<div class="-list">
<div class="-item" data-action="view" data-link="$ENTRY_URL$">Посмотреть</div>
<div class="-item" data-action="active">Активировать</div>
<div class="-item" data-action="counters">Счётчики</div>
<div class="-item" data-action="tags">Теги</div>
<div class="-item" data-action="edit">Редактировать</div>
<div class="-item" data-action="delete">Удалить</div>
</div>
<div class="-defaultMP">$MODER_PANEL$</div>
</div>
<!-- /ActionMP -->
<?endif?>
<!-- ActionMP -->
<div class="ActionMP -light" data-id="$ID$">
<div class="-placeholder">Выберите действие</div>
<div class="-list">
<div class="-item" data-action="view" data-link="$ENTRY_URL$">Посмотреть</div>
<div class="-item" data-action="active">Активировать</div>
<div class="-item" data-action="counters">Счётчики</div>
<div class="-item" data-action="tags">Теги</div>
<div class="-item" data-action="edit">Редактировать</div>
<div class="-item" data-action="delete">Удалить</div>
</div>
<div class="-defaultMP">$MODER_PANEL$</div>
</div>
<!-- /ActionMP -->
<?endif?>
P.s. когда Вы добавите этот код, то Action Panel будет в светлых тонах, чтобы она стала тёмный, нужно в <div class="ActionMP -light" data-id="$ID$"> заменить -light на -dark
Этот код нужно добавить в Нижнюю часть сайта (Footer)
Код
<?if($MODER_PANEL$)?>
<script>
ActionMP();
function ActionMP(){
var $main = $('.ActionMP');
$main.on('hover',function() {
var main = $(this);
var $mainID = main.attr('data-id');
//
main.find('.-list').width(main.width());
//
main.find('.-item').on('click',function(){
var item = $(this);
var itemB = item.attr('data-action');
if(itemB == 'view') location.href = item.attr('data-link');
if(itemB == 'active') var param = 'publ';
if(itemB == 'counters') var param = 'rating';
if(itemB == 'tags') var param = 'tags';
if(itemB == 'delete') var param = 'del';
if(itemB == 'edit') var param = 'edit';
var funk = main.find('.-defaultMP .u-mpanel-'+param+' a').click();
if(itemB == 'edit') location.href = funk.attr('href');
});
});
$main.hover(function(){$(this).addClass('-activeMP');}, function(){$(this).removeClass('-activeMP');});
};
</script>
<?endif?>
<script>
ActionMP();
function ActionMP(){
var $main = $('.ActionMP');
$main.on('hover',function() {
var main = $(this);
var $mainID = main.attr('data-id');
//
main.find('.-list').width(main.width());
//
main.find('.-item').on('click',function(){
var item = $(this);
var itemB = item.attr('data-action');
if(itemB == 'view') location.href = item.attr('data-link');
if(itemB == 'active') var param = 'publ';
if(itemB == 'counters') var param = 'rating';
if(itemB == 'tags') var param = 'tags';
if(itemB == 'delete') var param = 'del';
if(itemB == 'edit') var param = 'edit';
var funk = main.find('.-defaultMP .u-mpanel-'+param+' a').click();
if(itemB == 'edit') location.href = funk.attr('href');
});
});
$main.hover(function(){$(this).addClass('-activeMP');}, function(){$(this).removeClass('-activeMP');});
};
</script>
<?endif?>
Ну и стили, их нужно добавить в Таблица стилей (CSS)
Код
.ActionMP {display: inline-block; height: 30px; border-radius: 3px; border: 1px solid transparent; font-size: 13px; cursor: pointer;}
.ActionMP .-placeholder, .ActionMP .-item {display: block; width: calc(100% - 20px); height: 30px; padding: 0 10px; line-height: 30px;}
.ActionMP .-placeholder {background: url('http://pandora.clan.su/demo/moderpanel/arrow.png') no-repeat calc(100% - 27px) center / 15px auto; padding: 0 30px 0 10px;}
.ActionMP .-list {display: none; border: 1px solid transparent; border-top: 0; overflow: hidden; border-radius: 0 0 3px 3px; width: 100%; margin-left: -1px;}
.ActionMP .-item {height: calc(30px - 1px); border-top: 1px solid transparent;}
.ActionMP .-defaultMP {display: none;}
.ActionMP.-activeMP {border-radius: 3px 3px 0 0;}
.ActionMP.-activeMP .-list {display: block; position: absolute;}
.ActionMP.-light {background-color: #fff; border-color: #ccc; color: #333;}
.ActionMP.-light.-activeMP .-placeholder {color: #5bc6f9;}
.ActionMP.-light .-list {border-color: #ccc;}
.ActionMP.-light .-item {background-color: #fff; border-color: #ccc;}
.ActionMP.-light .-item:hover {background-color: #5bc6f9; color: #fff;}
.ActionMP.-dark {background-color: #273142; border-color: #313d4f; color: #7c8ca5;}
.ActionMP.-dark.-activeMP .-placeholder {color: #fff;}
.ActionMP.-dark .-list {border-color: #313d4f;}
.ActionMP.-dark .-item {background-color: #273142; border-color: #313d4f;}
.ActionMP.-dark .-item:hover {background-color: #244a6c; color: #fff;}
.ActionMP .-placeholder, .ActionMP .-item {display: block; width: calc(100% - 20px); height: 30px; padding: 0 10px; line-height: 30px;}
.ActionMP .-placeholder {background: url('http://pandora.clan.su/demo/moderpanel/arrow.png') no-repeat calc(100% - 27px) center / 15px auto; padding: 0 30px 0 10px;}
.ActionMP .-list {display: none; border: 1px solid transparent; border-top: 0; overflow: hidden; border-radius: 0 0 3px 3px; width: 100%; margin-left: -1px;}
.ActionMP .-item {height: calc(30px - 1px); border-top: 1px solid transparent;}
.ActionMP .-defaultMP {display: none;}
.ActionMP.-activeMP {border-radius: 3px 3px 0 0;}
.ActionMP.-activeMP .-list {display: block; position: absolute;}
.ActionMP.-light {background-color: #fff; border-color: #ccc; color: #333;}
.ActionMP.-light.-activeMP .-placeholder {color: #5bc6f9;}
.ActionMP.-light .-list {border-color: #ccc;}
.ActionMP.-light .-item {background-color: #fff; border-color: #ccc;}
.ActionMP.-light .-item:hover {background-color: #5bc6f9; color: #fff;}
.ActionMP.-dark {background-color: #273142; border-color: #313d4f; color: #7c8ca5;}
.ActionMP.-dark.-activeMP .-placeholder {color: #fff;}
.ActionMP.-dark .-list {border-color: #313d4f;}
.ActionMP.-dark .-item {background-color: #273142; border-color: #313d4f;}
.ActionMP.-dark .-item:hover {background-color: #244a6c; color: #fff;}
Ну и всё.
Если возникнут вопросы, пишите в комментарии.
Скачать бесплатно - [.]
без регистрации через 5 сек.
Или скачать без ожидания.
Или скачать без ожидания.