Footer для сайта uCoz
Footer был создан по просьбе Infe[R]nos.
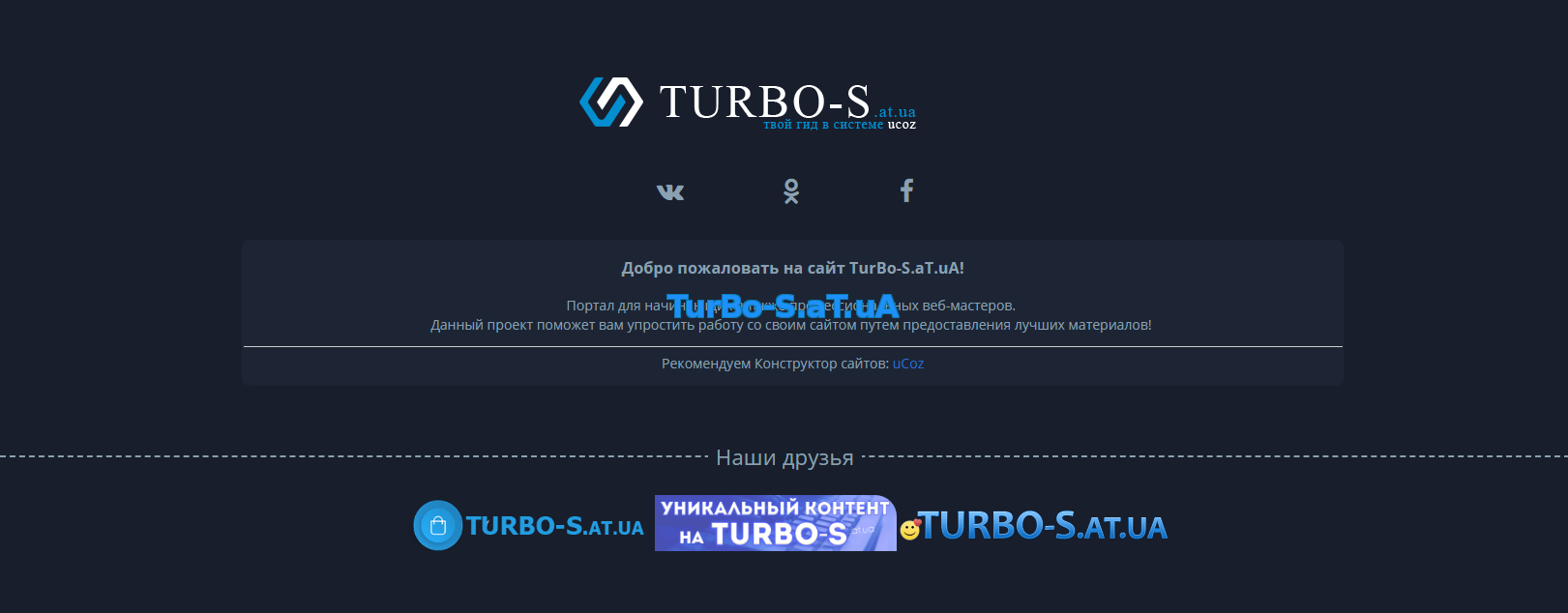
В футере встроен логотип и чуть внизу описание, также сделал блок друзья сайта, вы можете там ставить свои логотипы или добавить нужную информация.
Установка:
HTML код:
<div id="footer">
<div class="text-center">
<a href="http://turbo-s.at.ua/"><img src="http://turbo-s.at.ua/banners/logo/logo-turbo-s.png"></a><br>
</div>
<div class="text-center social-btn">
<a id="footer-social-vk" target="_blank" href="#"><i class="fa fa-vk"></i></a>
<a id="footer-social-ok" target="_blank" href="#"><i class="fa fa-odnoklassniki"></i></a>
<a id="footer-social-fb" target="_blank" href="#"><i class="fa fa-facebook"></i></a>
</div>
<div id="intro" class="block">
<h3>Добро пожаловать на сайт TurBo-S.aT.uA!</h3>
<p>Портал для начинающих а также профессиональных веб-мастеров. <br> Данный проект поможет вам упростить работу со своим сайтом путем предоставления лучших материалов! <br> <hr> Рекомендуем Конструктор сайтов: $POWERED_BY$</p>
</div>
<div id="kents" class="text-center">
<div class="h6">Наши друзья</div>
<div>
<a target="_blank" href="http://turbo-s.at.ua/"><img style="width: 260px;" src="http://turbo-s.at.ua/f_logo.png">
</a>
<a target="_blank" href="http://turbo-s.at.ua/"><img style="width: 250px; border-top-right-radius: 22px;" src="http://turbo-s.at.ua/banners/20181231_124632.png">
</a>
<a target="_blank" href="http://turbo-s.at.ua/"><img style="width: 280px;" src="http://turbo-s.at.ua/img/turlogo.png">
</a>
</div>
</div>
</div>
В таблицу стилей (CSS) добавим самый вниз:
#footer {
clear: both;
padding: 4rem 0 0 0;
background: #181e2b;
-webkit-background-size: cover;
background-size: cover;
}
.text-center {
text-align: center;
}
#footer .social-btn {
font-size: 1.6rem;
margin: 2rem 0;
padding: 0 3rem;
}
#footer>* {
color: #8ba0b1;
}
#footer .social-btn a {
display: inline-block;
color: #8ba0b1;
padding: 0;
margin: 0 3rem;
}
#kents {
padding: .5rem 0 4rem 0;
border-top: dashed .1rem #8ba0b1;
margin-top: 4.5rem;
}
#kents .h6 {
position: relative;
font-size: 1.4rem;
margin: 0;
top: -1.5rem;
background: #181e2b;
padding: 0 .5rem;
display: inline;
}
#intro {
margin: 0px 0px 0 250px;
}
.block {
padding: 0;
border-radius: .5rem;
border: solid .1rem transparent;
background-color: #1D2535;
font-weight: 300;
width: 70%;
text-align: center;
}
Вот и всё.
P.s - Эта обычный футер который был создан для своего сайта + bootstrap.
При копировании указываете источник!
В футере встроен логотип и чуть внизу описание, также сделал блок друзья сайта, вы можете там ставить свои логотипы или добавить нужную информация.
Установка:
HTML код:
Код
<div id="footer">
<div class="text-center">
<a href="http://turbo-s.at.ua/"><img src="http://turbo-s.at.ua/banners/logo/logo-turbo-s.png"></a><br>
</div>
<div class="text-center social-btn">
<a id="footer-social-vk" target="_blank" href="#"><i class="fa fa-vk"></i></a>
<a id="footer-social-ok" target="_blank" href="#"><i class="fa fa-odnoklassniki"></i></a>
<a id="footer-social-fb" target="_blank" href="#"><i class="fa fa-facebook"></i></a>
</div>
<div id="intro" class="block">
<h3>Добро пожаловать на сайт TurBo-S.aT.uA!</h3>
<p>Портал для начинающих а также профессиональных веб-мастеров. <br> Данный проект поможет вам упростить работу со своим сайтом путем предоставления лучших материалов! <br> <hr> Рекомендуем Конструктор сайтов: $POWERED_BY$</p>
</div>
<div id="kents" class="text-center">
<div class="h6">Наши друзья</div>
<div>
<a target="_blank" href="http://turbo-s.at.ua/"><img style="width: 260px;" src="http://turbo-s.at.ua/f_logo.png">
</a>
<a target="_blank" href="http://turbo-s.at.ua/"><img style="width: 250px; border-top-right-radius: 22px;" src="http://turbo-s.at.ua/banners/20181231_124632.png">
</a>
<a target="_blank" href="http://turbo-s.at.ua/"><img style="width: 280px;" src="http://turbo-s.at.ua/img/turlogo.png">
</a>
</div>
</div>
</div>
В таблицу стилей (CSS) добавим самый вниз:
Код
#footer {
clear: both;
padding: 4rem 0 0 0;
background: #181e2b;
-webkit-background-size: cover;
background-size: cover;
}
.text-center {
text-align: center;
}
#footer .social-btn {
font-size: 1.6rem;
margin: 2rem 0;
padding: 0 3rem;
}
#footer>* {
color: #8ba0b1;
}
#footer .social-btn a {
display: inline-block;
color: #8ba0b1;
padding: 0;
margin: 0 3rem;
}
#kents {
padding: .5rem 0 4rem 0;
border-top: dashed .1rem #8ba0b1;
margin-top: 4.5rem;
}
#kents .h6 {
position: relative;
font-size: 1.4rem;
margin: 0;
top: -1.5rem;
background: #181e2b;
padding: 0 .5rem;
display: inline;
}
#intro {
margin: 0px 0px 0 250px;
}
.block {
padding: 0;
border-radius: .5rem;
border: solid .1rem transparent;
background-color: #1D2535;
font-weight: 300;
width: 70%;
text-align: center;
}
Вот и всё.
P.s - Эта обычный футер который был создан для своего сайта + bootstrap.
При копировании указываете источник!
Скачать бесплатно - [.]
без регистрации через 5 сек.
Или скачать без ожидания.
Или скачать без ожидания.