Мини-профиль по клику правой кнопки мыши для uCoz
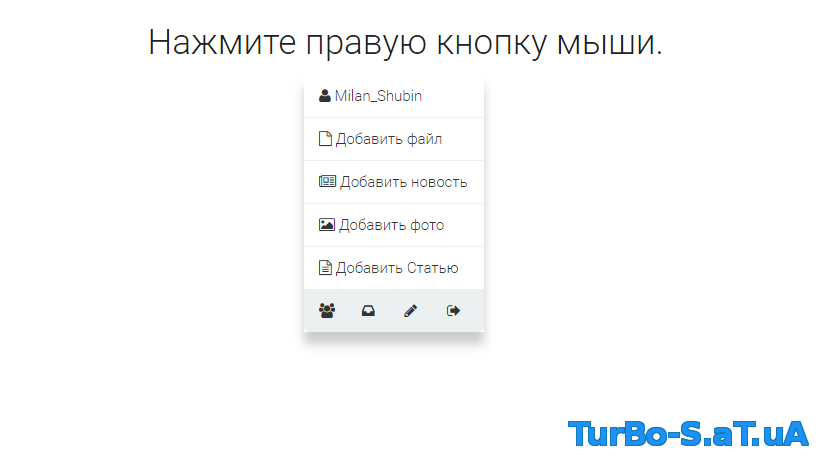
Интересный скрипт, который будет открывать мини-профиль пользователя по клику на правую кнопки мыши.
Установка
Перед установкой скрипта настоятельно рекомендую сделать бекап шаблона ("Дизайн" — "Резервное копирование шаблона" — "Создать резервную копию".
1. Добавляем на всех страницах после Body:
2. На этой же странице добавляем скрипт :
3. Добавляем стили в конец таблицы стилей CSS вставляем:
Установка
Перед установкой скрипта настоятельно рекомендую сделать бекап шаблона ("Дизайн" — "Резервное копирование шаблона" — "Создать резервную копию".
1. Добавляем на всех страницах после Body:
Код
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<?if($USER_LOGGED_IN$)?>
<ul class="contextMenu" hidden>
<li><a href="$PERSONAL_PAGE_LINK$"><i class="fa fa-user"></i> $USERNAME$</a></li>
<li><a href="/load/0-0-0-0-1"><i class="fa fa-file-o"></i> Добавить файл</a></li>
<li><a href="/news/0-0-0-0-1"><i class="fa fa-newspaper-o"></i> Добавить новость</a></li>
<li><a href="/photo/0-0-0-1-2"><i class="fa fa-picture-o"></i> Добавить фото</a></li>
<li><a href="/publ/0-0-0-0-1"><i class="fa fa-file-text-o"></i> Добавить Статью</a></li>
<li>
<a class="fa fa-users" href="/index/15"></a>
<a class="fa fa-inbox" href="/index/14"></a>
<a class="fa fa-pencil" href="/index/11"></a>
<a class="fa fa-sign-out" href="/index/10"></a>
</li>
</ul>
<?endif?>
<?if($USER_LOGGED_IN$)?>
<ul class="contextMenu" hidden>
<li><a href="$PERSONAL_PAGE_LINK$"><i class="fa fa-user"></i> $USERNAME$</a></li>
<li><a href="/load/0-0-0-0-1"><i class="fa fa-file-o"></i> Добавить файл</a></li>
<li><a href="/news/0-0-0-0-1"><i class="fa fa-newspaper-o"></i> Добавить новость</a></li>
<li><a href="/photo/0-0-0-1-2"><i class="fa fa-picture-o"></i> Добавить фото</a></li>
<li><a href="/publ/0-0-0-0-1"><i class="fa fa-file-text-o"></i> Добавить Статью</a></li>
<li>
<a class="fa fa-users" href="/index/15"></a>
<a class="fa fa-inbox" href="/index/14"></a>
<a class="fa fa-pencil" href="/index/11"></a>
<a class="fa fa-sign-out" href="/index/10"></a>
</li>
</ul>
<?endif?>
2. На этой же странице добавляем скрипт :
Код
<script type="text/javascript">
$(document).bind("contextmenu", function(event) {
event.preventDefault();
$("ul.contextMenu")
.show()
.css({top: event.pageY + 15, left: event.pageX + 10});
});
$(document).click(function() {
isHovered = $("ul.contextMenu").is(":hover");
if (isHovered == false){
$("ul.contextMenu").fadeOut("fast");
}
});
</script>
$(document).bind("contextmenu", function(event) {
event.preventDefault();
$("ul.contextMenu")
.show()
.css({top: event.pageY + 15, left: event.pageX + 10});
});
$(document).click(function() {
isHovered = $("ul.contextMenu").is(":hover");
if (isHovered == false){
$("ul.contextMenu").fadeOut("fast");
}
});
</script>
3. Добавляем стили в конец таблицы стилей CSS вставляем:
Код
ul.contextMenu{
list-style:none;
margin:0;padding:0;
font: 300 15px 'Roboto', sans-serif;
position: absolute;
color: #333;
box-shadow: 0 12px 15px 0 rgba(0, 0, 0, 0.2);
}
ul.contextMenu *{
transition:color .4s, background .4s;
}
ul.contextMenu li{
min-width:150px;
overflow: hidden;
white-space: nowrap;
padding: 12px 15px;
background-color: #fff;
border-bottom:1px solid #ecf0f1;
}
ul.contextMenu li a{
color:#333;
text-decoration:none;
}
ul.contextMenu li:hover{
background-color: #ecf0f1;
}
ul.contextMenu li:first-child{
border-radius: 5px 5px 0 0;
}
ul.contextMenu li:last-child{
background:#ecf0f1;
border-bottom:0;
border-radius: 0 0 5px 5px
}
ul.contextMenu li:last-child a{width:26%;}
ul.contextMenu li:last-child:hover a{color:#2c3e50}
ul.contextMenu li:last-child:hover a:hover{color:#2980b9}
list-style:none;
margin:0;padding:0;
font: 300 15px 'Roboto', sans-serif;
position: absolute;
color: #333;
box-shadow: 0 12px 15px 0 rgba(0, 0, 0, 0.2);
}
ul.contextMenu *{
transition:color .4s, background .4s;
}
ul.contextMenu li{
min-width:150px;
overflow: hidden;
white-space: nowrap;
padding: 12px 15px;
background-color: #fff;
border-bottom:1px solid #ecf0f1;
}
ul.contextMenu li a{
color:#333;
text-decoration:none;
}
ul.contextMenu li:hover{
background-color: #ecf0f1;
}
ul.contextMenu li:first-child{
border-radius: 5px 5px 0 0;
}
ul.contextMenu li:last-child{
background:#ecf0f1;
border-bottom:0;
border-radius: 0 0 5px 5px
}
ul.contextMenu li:last-child a{width:26%;}
ul.contextMenu li:last-child:hover a{color:#2c3e50}
ul.contextMenu li:last-child:hover a:hover{color:#2980b9}
Скачать бесплатно - [.]
без регистрации через 5 сек.
Или скачать без ожидания.
Или скачать без ожидания.