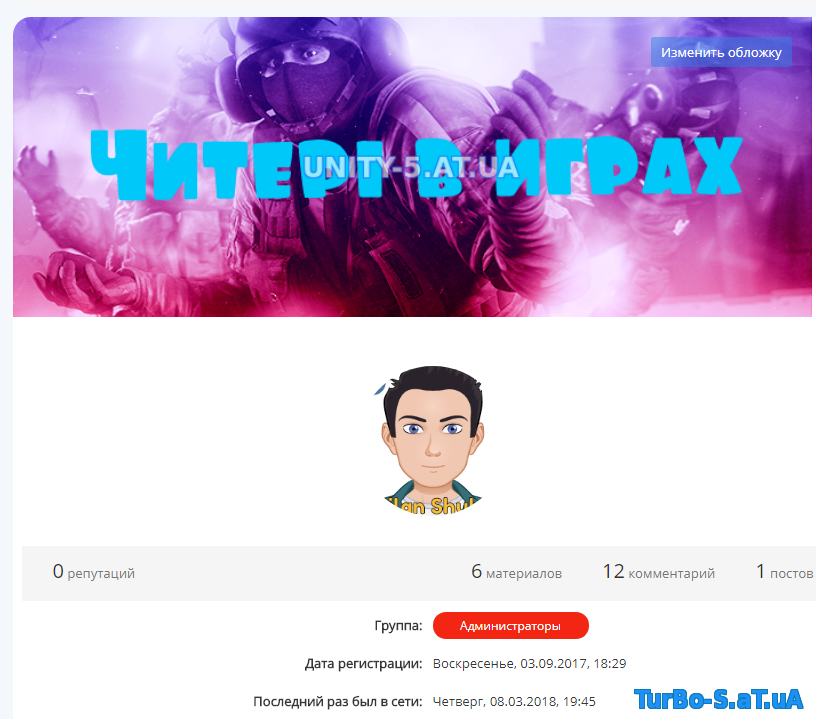
Обложка профиля для uCoz
Интересная разработка "Обложка профиля" используя модуль фотографии. держите на халяву )
Всем привет. Нашел интересное решение "Обложка профиля" используя всего один модуль фотоальбом. Может кому-то это решение будет выглядеть плохо потому, что теряется модуль. Обложку можно еще сделать с поля подпись ну а если используется на сайте это поле то это решение именно для вас.
И так начнем.
Впервые нужно вставить код в вид фотографий фотоальбома:
Дальше в профиль добавляем код где хотим видеть обложку:
Добавляем скрипт после body:
Добавляем таблицу стилей (CSS):
Стили можно заменить на свои или использовать эти.
Вы можете создать свою категорию и указать в js ее ID - ocat: '1'. Должна стоять галочка на поиск материалов пользователя.
Конечно этот скрипт можно переделать под себя. Например сделать фон пользователя. Море идей. Наслаждаемся и перерабатываем!
Всем привет. Нашел интересное решение "Обложка профиля" используя всего один модуль фотоальбом. Может кому-то это решение будет выглядеть плохо потому, что теряется модуль. Обложку можно еще сделать с поля подпись ну а если используется на сайте это поле то это решение именно для вас.
И так начнем.
Впервые нужно вставить код в вид фотографий фотоальбома:
Код
<div id="kanavas_dep" style="display:none;">
<div id="kanavas_url">$FULL_PHOTO_DIRECT_URL$</div>
<div id="kanavas_name">$PHOTO_NAME$</div>
</div>
<div id="kanavas_url">$FULL_PHOTO_DIRECT_URL$</div>
<div id="kanavas_name">$PHOTO_NAME$</div>
</div>
Дальше в профиль добавляем код где хотим видеть обложку:
Код
<div class="head_img">
<div id="head_f"></div>
<div id="kanavas" style="display:none;">
<input id="cover_url" name="cUrl" type="text" placeholder="Вставте url изображения">
<div id="cover_uri" style="display:none;"></div><div id="cover_tLoad" style="display:none;">Производим загрузку...</div>
<div id="cover_url-ok">Ok</div>
</div>
<?if($_IS_OWN_PROFILE$)?><div id="edit_cover">Изменить обложку</div><?else?><?endif?>
</div>
<div id="head_f"></div>
<div id="kanavas" style="display:none;">
<input id="cover_url" name="cUrl" type="text" placeholder="Вставте url изображения">
<div id="cover_uri" style="display:none;"></div><div id="cover_tLoad" style="display:none;">Производим загрузку...</div>
<div id="cover_url-ok">Ok</div>
</div>
<?if($_IS_OWN_PROFILE$)?><div id="edit_cover">Изменить обложку</div><?else?><?endif?>
</div>
Добавляем скрипт после body:
Код
<script type="text/javascript">
$(function () {
$.fn.mytoggle = function () {
var b = arguments;
return this.each(function (i, el) {
var a = function () {
var c = 0;
return function () {
b[c++ % b.length].apply(el, arguments)
}
}();
$(el).click(a)
})
};
$('div#edit_cover').mytoggle(function() {
$('div#kanavas').show();
}, function() {
$('div#kanavas').hide();
}
);
setTimeout(function(){ $('#cover_uri').load('/photo/0-1-0-17-'+timeline.feyssmesh._userid+' #kanavas_dep:first'); }, 100);
setTimeout(function(){ var uCoveres = $('#kanavas_url').text(); var uCovName = $('#kanavas_name').text(); $('div#head_f').css('background','#47a3da url('+uCoveres+') center'); }, 1500);
$('#cover_url-ok').click(function () {
$('#cover_tLoad').show().html('Загрузка...');
$.get('/photo/0-0-0-1', function(data){
var ssid = $('input[name="ssid"]', data).val();
$.post('/photo/', {
a: '14',
jkd428: '1',
jkd498: '1',
ocat: '1',
uphoto1: $('#cover_url').val(),
org: '1',
name1: $('#uPeople_cover').val(),
ssid: ssid
}, function(str){
fields = $('cmd[p="content"]', str).text();
if(fields.indexOf('Добавлены')!=-1){ $('#cover_tLoad').show().html('Обложка загружена.');
setTimeout(function(){ $('div#kanavas, #cover_tLoad').hide(); }, 1100); }
else{ $('#cover_tLoad').show().html('Обложка не загружена. Ошибка при передачи!'); $('#cover_tLoad').hide();}
});
});
});
});
</script>
<script type="text/javascript">
var timeline = new Object();
timeline.feyssmesh = {
_userid:'$_USER_ID$'
}
</script>
$(function () {
$.fn.mytoggle = function () {
var b = arguments;
return this.each(function (i, el) {
var a = function () {
var c = 0;
return function () {
b[c++ % b.length].apply(el, arguments)
}
}();
$(el).click(a)
})
};
$('div#edit_cover').mytoggle(function() {
$('div#kanavas').show();
}, function() {
$('div#kanavas').hide();
}
);
setTimeout(function(){ $('#cover_uri').load('/photo/0-1-0-17-'+timeline.feyssmesh._userid+' #kanavas_dep:first'); }, 100);
setTimeout(function(){ var uCoveres = $('#kanavas_url').text(); var uCovName = $('#kanavas_name').text(); $('div#head_f').css('background','#47a3da url('+uCoveres+') center'); }, 1500);
$('#cover_url-ok').click(function () {
$('#cover_tLoad').show().html('Загрузка...');
$.get('/photo/0-0-0-1', function(data){
var ssid = $('input[name="ssid"]', data).val();
$.post('/photo/', {
a: '14',
jkd428: '1',
jkd498: '1',
ocat: '1',
uphoto1: $('#cover_url').val(),
org: '1',
name1: $('#uPeople_cover').val(),
ssid: ssid
}, function(str){
fields = $('cmd[p="content"]', str).text();
if(fields.indexOf('Добавлены')!=-1){ $('#cover_tLoad').show().html('Обложка загружена.');
setTimeout(function(){ $('div#kanavas, #cover_tLoad').hide(); }, 1100); }
else{ $('#cover_tLoad').show().html('Обложка не загружена. Ошибка при передачи!'); $('#cover_tLoad').hide();}
});
});
});
});
</script>
<script type="text/javascript">
var timeline = new Object();
timeline.feyssmesh = {
_userid:'$_USER_ID$'
}
</script>
Добавляем таблицу стилей (CSS):
Стили можно заменить на свои или использовать эти.
Код
div#head_f {
width: 800px;
height:300px;
background-size: cover !important;
}
div#cover_url-ok {
position: absolute;
top: 0px;
background:#f2f6fa;
padding: 8px;
right: -28px;
cursor: pointer;
}
div#cover_tLoad {
color: #fff;
background: rgba(0,0,0,0.5);
}
div#kanavas {
position: absolute;
top: 20px;
right: 180px;
}
.head_img {
position: relative;
width: 800px;
height: 300px;
}
div#edit_cover {
position: absolute;
top: 20px;
right: 20px;
background: rgba(48, 128, 232, 0.5);color:#FFF;
font-size: 13px;text-decoration:none;padding:6px 10px;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;
cursor: pointer;
}
div#edit_cover:hover {background:rgba(48, 128, 232, 0.8)}
width: 800px;
height:300px;
background-size: cover !important;
}
div#cover_url-ok {
position: absolute;
top: 0px;
background:#f2f6fa;
padding: 8px;
right: -28px;
cursor: pointer;
}
div#cover_tLoad {
color: #fff;
background: rgba(0,0,0,0.5);
}
div#kanavas {
position: absolute;
top: 20px;
right: 180px;
}
.head_img {
position: relative;
width: 800px;
height: 300px;
}
div#edit_cover {
position: absolute;
top: 20px;
right: 20px;
background: rgba(48, 128, 232, 0.5);color:#FFF;
font-size: 13px;text-decoration:none;padding:6px 10px;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;
cursor: pointer;
}
div#edit_cover:hover {background:rgba(48, 128, 232, 0.8)}
Вы можете создать свою категорию и указать в js ее ID - ocat: '1'. Должна стоять галочка на поиск материалов пользователя.
Конечно этот скрипт можно переделать под себя. Например сделать фон пользователя. Море идей. Наслаждаемся и перерабатываем!
Скачать бесплатно - [.]
без регистрации через 5 сек.
Или скачать без ожидания.
Или скачать без ожидания.