Подарки v.2.0 для uCoz
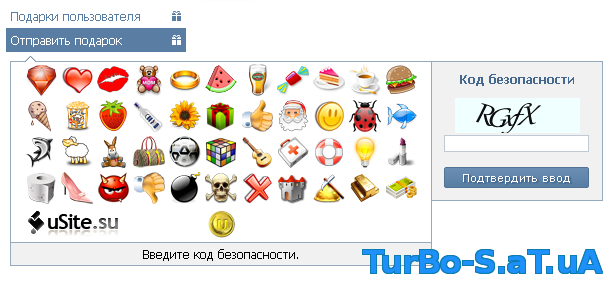
Код был переписан с нуля. Теперь подарки можно просматривать в специальном окошке. Окошко теперь появляется как нужно и где нужно. Проблем с позиционированием теперь нет. Кнопки "Подарки пользователя" и "Отправить подарок" можно размещать не только в левой части сайта, но и в правой. Стили находятся в .css файле..
Установка:
Ставим код в персональной странице пользователя:
1. Перед закрывающим head:
2. Ставим перед /body :
3. Затем где то в body вставляем 2 кнопки:
4. в кнопках, в атрибуте onclick есть следующее:
$_USER_ID$ - не трогать
this - не трогать
get|add - не трогать
left|rigth - с какой стороны показывать окошко, относительно кнопки
{'y':5,'x':5} - отступы
Скачайте архив и залейте в файловый менеджер!
Установка завершена!
Установка:
Ставим код в персональной странице пользователя:
1. Перед закрывающим head:
Код
<link type="text/css" rel="StyleSheet" href="/css/st_award_v.2.0.css">
2. Ставим перед /body :
Код
<script type="text/javascript">
var sc = document.createElement('script');
sc.src = '/js/st_award_v.2.0.js';
document.body.appendChild(sc);
</script>
var sc = document.createElement('script');
sc.src = '/js/st_award_v.2.0.js';
document.body.appendChild(sc);
</script>
3. Затем где то в body вставляем 2 кнопки:
Код
<div id="st_awards" onclick="st_open($_USER_ID$,this,'get','left',{'y':5,'x':5});">Подарки пользователя</div>
<div id="st_add_awards" onclick="st_open($_USER_ID$,this,'add','left',{'y':5,'x':5});">Отправить подарок</div>
<div id="st_add_awards" onclick="st_open($_USER_ID$,this,'add','left',{'y':5,'x':5});">Отправить подарок</div>
4. в кнопках, в атрибуте onclick есть следующее:
Код
st_open($_USER_ID$,this,'get|add','left|right',{'y':5,'x':5});
$_USER_ID$ - не трогать
this - не трогать
get|add - не трогать
left|rigth - с какой стороны показывать окошко, относительно кнопки
{'y':5,'x':5} - отступы
Скачайте архив и залейте в файловый менеджер!
Установка завершена!
Скачать бесплатно - 4.0 Kb [.at.ua.zip]
без регистрации через 5 сек.
Или скачать без ожидания.
Или скачать без ожидания.