Скрипт написать в Ответ пользователю для uCoz
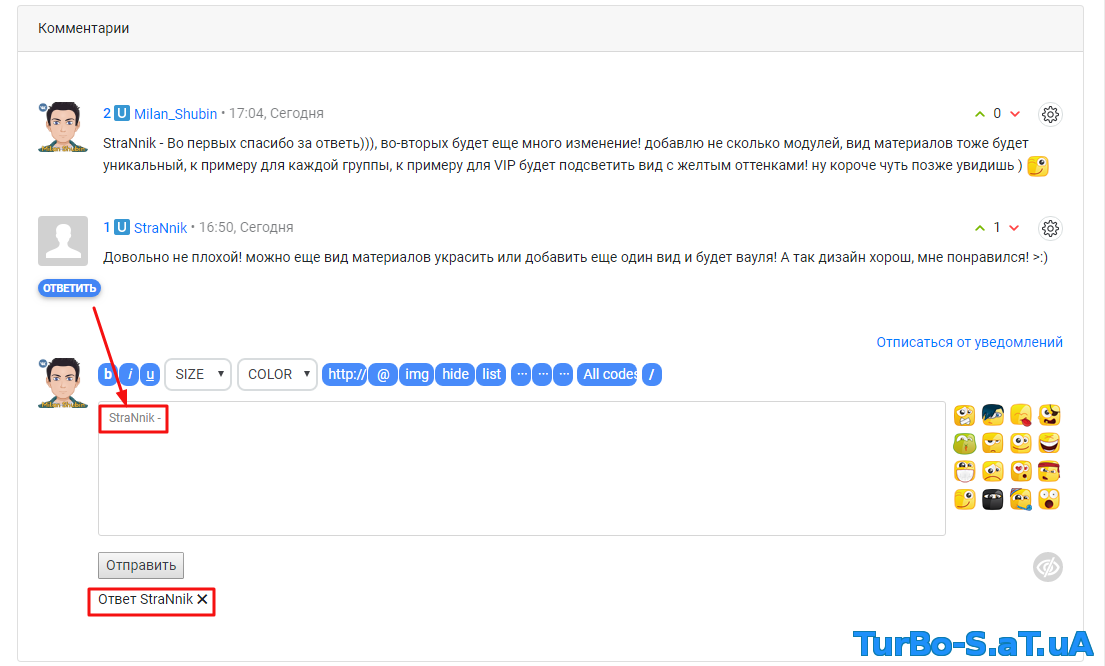
Здравствуйте) сегодня mybeststudio сделали новый скрипт который как В контакте можно написать В ответ пользователю в комментариях!
Установка:
Ставим кнопку в вид комментариев в нужное место:
В форму добавление ответа добавляем:
Теперь перейдем в страницу материала и комментарии к нему ставим скрипт пере закрывающим body :
В скрипте находим poleTag = 'textarea'; И вместо textareaуказываем ваш id или class поля.
Автор скрипта: Best_Studio
Установка:
Ставим кнопку в вид комментариев в нужное место:
Код
<div class="answer_name" data="$USERNAME$">Ответить</div>
В форму добавление ответа добавляем:
Код
<div class="answer_cont"></div>
Теперь перейдем в страницу материала и комментарии к нему ставим скрипт пере закрывающим body :
Код
<script>poleTag = 'textarea';
$('.answer_name').click(function () {
answerName = $(this).attr('data');
answerText = $(''+poleTag+'').val();
$(''+poleTag+'').val(answerName+' - '+answerText);
$('.answer_cont').append('<div>Ответ '+answerName+' ✖</div>');
});
$('body').on('click', '.answer_cont div', function() {
answerNew = $(''+poleTag+'').val();
answerDel = $(this).html();
answerDel = answerDel.split('✖');
answerDel = answerDel[0].replace('Ответ ','');
answerDel = answerNew.replace(answerDel+'-','');
$(''+poleTag+'').val(answerDel);
$(this).remove();
});</script>
$('.answer_name').click(function () {
answerName = $(this).attr('data');
answerText = $(''+poleTag+'').val();
$(''+poleTag+'').val(answerName+' - '+answerText);
$('.answer_cont').append('<div>Ответ '+answerName+' ✖</div>');
});
$('body').on('click', '.answer_cont div', function() {
answerNew = $(''+poleTag+'').val();
answerDel = $(this).html();
answerDel = answerDel.split('✖');
answerDel = answerDel[0].replace('Ответ ','');
answerDel = answerNew.replace(answerDel+'-','');
$(''+poleTag+'').val(answerDel);
$(this).remove();
});</script>
В скрипте находим poleTag = 'textarea'; И вместо textareaуказываем ваш id или class поля.
Автор скрипта: Best_Studio
Скачать бесплатно - [.]
без регистрации через 5 сек.
Или скачать без ожидания.
Или скачать без ожидания.