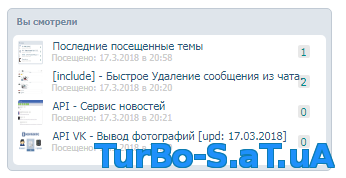
Скрипт последние посещенные темы для uCoz
Всем привет, сегодня mybeststudio создал полезный скрипт который позволит отображать посещенные темы юзером, 
Функции:
1. Живая лента посещенных тем.
2. Подсчет количества просмотра темы.
3. Возможно указать лимит отображения тем в блоке.
Установка:
1. Идем > Страница материала и комментариев к нему (Нужного модуля) и добавляем html:
2. На этой же странице добавляем вывод (Для создания и парсинга тем (Можно оформить как блок, на это он и создан)):
Если блок вам не нужен на этой страницу скройте его добавив style="display:none;"
3. На этой же странице добавим js код:
В скрипте находим newsLastLimit < 4 - Где 4 это число сохранения посещенных тем новостей.
4. Добавим таблицу стилей (CSS) самый вниз:
Вывод последних тем на любую страницу сайта:
1. Добавим html:
2. Добавим js:
Автор: Best_Studio
Источник: mybeststudio.ru
Вот и всё!

Функции:
1. Живая лента посещенных тем.
2. Подсчет количества просмотра темы.
3. Возможно указать лимит отображения тем в блоке.
Установка:
1. Идем > Страница материала и комментариев к нему (Нужного модуля) и добавляем html:
Код
<div style="display:none;" data-img="$SCREEN_URL$" data-title="$ENTRY_TITLE$" data-id="$ID$" id="lastnews$ID$" class="lastnews$ID$ lastnews"></div>
2. На этой же странице добавляем вывод (Для создания и парсинга тем (Можно оформить как блок, на это он и создан)):
Код
<div id="news-locale-save"></div>
Если блок вам не нужен на этой страницу скройте его добавив style="display:none;"
3. На этой же странице добавим js код:
Код
<script>
newsLastLoad = localStorage["newsLastSave"];
$('#news-locale-save').html(newsLastLoad);
newsLastImg = $('.lastnews').attr('data-img');
newsLastTitle = $('.lastnews').attr('data-title');
newsLastUrl = location.href;
newsLastId = $('.lastnews').attr('data-id');
dates = new Date();
sDt = dates.getDate();
sDm = dates.getMonth() +1;
sDy = dates.getFullYear();
sTh = dates.getHours();
sTm = dates.getMinutes();
if($('#news-locale-save div').hasClass("lastnews"+newsLastId)) {
newsLastView = $('#news-locale-save .lastnews'+newsLastId+' p').html();
newsLastView = Number(newsLastView)+Number(1);
$('#news-locale-save .lastnews'+newsLastId+' p').html(newsLastView);
$('#news-locale-save').prepend( $('#news-locale-save .lastnews'+newsLastId+'') );
} else {
newsLastLimit = $('#news-locale-save div').size();
if(newsLastLimit < 4) { } else { $('#news-locale-save div:last').remove(); };
$('#news-locale-save').prepend('<div id="lastnews'+newsLastId+'" class="lastnews'+newsLastId+'" onclick="location=\''+newsLastUrl+'\'"><img src="'+newsLastImg+'"><p title="Посещали">1</p><b>'+newsLastTitle+'</b><br><em>Посещено: '+sDt+'.'+sDm+'.'+sDy+' в '+sTh+':'+sTm+'</em></div>');
};
newsLastSave = $('#news-locale-save').html();
localStorage.removeItem("newsLastSave");
localStorage.setItem('newsLastSave', ''+ newsLastSave+'');
</script>
newsLastLoad = localStorage["newsLastSave"];
$('#news-locale-save').html(newsLastLoad);
newsLastImg = $('.lastnews').attr('data-img');
newsLastTitle = $('.lastnews').attr('data-title');
newsLastUrl = location.href;
newsLastId = $('.lastnews').attr('data-id');
dates = new Date();
sDt = dates.getDate();
sDm = dates.getMonth() +1;
sDy = dates.getFullYear();
sTh = dates.getHours();
sTm = dates.getMinutes();
if($('#news-locale-save div').hasClass("lastnews"+newsLastId)) {
newsLastView = $('#news-locale-save .lastnews'+newsLastId+' p').html();
newsLastView = Number(newsLastView)+Number(1);
$('#news-locale-save .lastnews'+newsLastId+' p').html(newsLastView);
$('#news-locale-save').prepend( $('#news-locale-save .lastnews'+newsLastId+'') );
} else {
newsLastLimit = $('#news-locale-save div').size();
if(newsLastLimit < 4) { } else { $('#news-locale-save div:last').remove(); };
$('#news-locale-save').prepend('<div id="lastnews'+newsLastId+'" class="lastnews'+newsLastId+'" onclick="location=\''+newsLastUrl+'\'"><img src="'+newsLastImg+'"><p title="Посещали">1</p><b>'+newsLastTitle+'</b><br><em>Посещено: '+sDt+'.'+sDm+'.'+sDy+' в '+sTh+':'+sTm+'</em></div>');
};
newsLastSave = $('#news-locale-save').html();
localStorage.removeItem("newsLastSave");
localStorage.setItem('newsLastSave', ''+ newsLastSave+'');
</script>
В скрипте находим newsLastLimit < 4 - Где 4 это число сохранения посещенных тем новостей.
4. Добавим таблицу стилей (CSS) самый вниз:
Код
#news-locale-save img {
width: 25px;
height: 25px;
border-radius: 10% 0px;
vertical-align: middle;
margin: 0px 10px 5px 0px;
}
#news-locale-save b {
font-weight: normal;
position: relative;
top: -7px;
text-transform: capitalize;
white-space: nowrap;
overflow-x: hidden;
text-overflow: ellipsis;
max-width: 233px;
display: inline-block;
}
#news-locale-save em {
position: absolute;
font-size: 9px;
font-style: normal;
margin: -18px 0px 0px 34px;
color: #ccc;
}
#news-locale-save p {
position: absolute;
margin: -25px 0px 0px 280px;
background: #e8e8e8;
padding: 0px 3px;
color: darkcyan;
border-radius: 2px;
}
width: 25px;
height: 25px;
border-radius: 10% 0px;
vertical-align: middle;
margin: 0px 10px 5px 0px;
}
#news-locale-save b {
font-weight: normal;
position: relative;
top: -7px;
text-transform: capitalize;
white-space: nowrap;
overflow-x: hidden;
text-overflow: ellipsis;
max-width: 233px;
display: inline-block;
}
#news-locale-save em {
position: absolute;
font-size: 9px;
font-style: normal;
margin: -18px 0px 0px 34px;
color: #ccc;
}
#news-locale-save p {
position: absolute;
margin: -25px 0px 0px 280px;
background: #e8e8e8;
padding: 0px 3px;
color: darkcyan;
border-radius: 2px;
}
Вывод последних тем на любую страницу сайта:
1. Добавим html:
Код
<div id="news-locale-save"></div>
2. Добавим js:
Код
<script>if (localStorage["newsLastSave"] == undefined) { $('#news-locale-save').html("Вы еще не посещали новости"); } else { newsLastLoad = localStorage["newsLastSave"];
$('#news-locale-save').html(newsLastLoad); }</script>
$('#news-locale-save').html(newsLastLoad); }</script>
Автор: Best_Studio
Источник: mybeststudio.ru
Вот и всё!
Скачать бесплатно - [.]
без регистрации через 5 сек.
Или скачать без ожидания.
Или скачать без ожидания.