СКРИПТ ВЫКЛЮЧИТЬ СВЕТ ПРИ ПРОСМОТРЕ ВИДЕО UCOZ
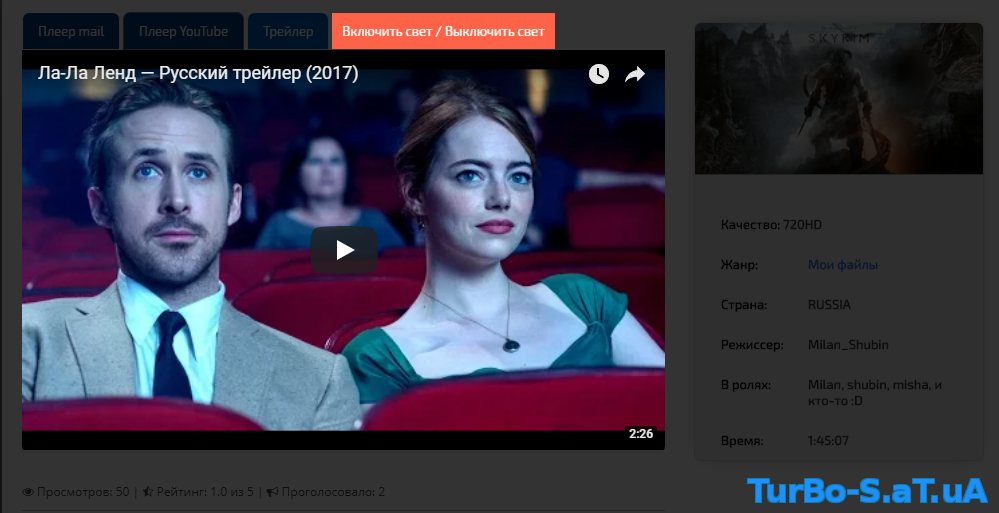
Данный скрипт предназначен для того, чтобы пользователь при просмотре видео смог затемнить весь сторонный вид эмитируя "выключение света". Конечно же как вы поняли данная функция будет полезна для сайтов онлайн кинотеатров и кино-тематики.
Установка скрипта очень проста, достаточно внимательно почитать инструкцию ниже.
1. Выбрать нужную модуль и ставить в Страницу материала и коментариев к нему:
Перед закрывающим тегом head вставить следующий код:
Теперь ставим код после body
2. Добавляем таблицу стилей (CSS) :
3. Теперь ставим код возле плеера, ну там где будет виден кнопка Включить / Выключить :
4. Теперь ставим код где есть стили для вывода плеера, пример вот такой:
также ставим и вы где есть плеер на странице материале:
Установка скрипта очень проста, достаточно внимательно почитать инструкцию ниже.
1. Выбрать нужную модуль и ставить в Страницу материала и коментариев к нему:
Перед закрывающим тегом head вставить следующий код:
Код
<script>
function toggle () {
var perde = document.getElementById("perde");
if (perde.style.display != "block")
perde.style.display = "block";
else
perde.style.display = "none";
}
</script>
function toggle () {
var perde = document.getElementById("perde");
if (perde.style.display != "block")
perde.style.display = "block";
else
perde.style.display = "none";
}
</script>
Теперь ставим код после body
Код
<div id="perde"></div>
2. Добавляем таблицу стилей (CSS) :
Код
#perde {
display: none;
position: fixed;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
background-color: black;
opacity: 0.8;
filter: alpha(opacity=80);
z-index: 100;
}
.ac-kapa {
position: relative;
background-color: tomato;
z-index: 101;
padding:10px;
color:white;
text-align:center;
text-decoration:none;
}
.video {
position: relative;
z-index: 101;
display:block;
}
display: none;
position: fixed;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
background-color: black;
opacity: 0.8;
filter: alpha(opacity=80);
z-index: 100;
}
.ac-kapa {
position: relative;
background-color: tomato;
z-index: 101;
padding:10px;
color:white;
text-align:center;
text-decoration:none;
}
.video {
position: relative;
z-index: 101;
display:block;
}
3. Теперь ставим код возле плеера, ну там где будет виден кнопка Включить / Выключить :
Код
<a href="javascript:;" class="ac-kapa" onclick="toggle();">Включить свет / Выключить свет</a>
4. Теперь ставим код где есть стили для вывода плеера, пример вот такой:
Код
<li class="tab-head-cont">
<a href="#">Трейлер</a>
<section>
<div class="video"> <iframe src="$OTHER7$" frameborder="0" scrolling="no" style="height: 400px;width:100%;"></iframe> </div>
</section>
</li>
<a href="#">Трейлер</a>
<section>
<div class="video"> <iframe src="$OTHER7$" frameborder="0" scrolling="no" style="height: 400px;width:100%;"></iframe> </div>
</section>
</li>
также ставим и вы где есть плеер на странице материале:
Код
<div class="video">Тут код видео плеера</div>
Скачать бесплатно - [.]
без регистрации через 5 сек.
Или скачать без ожидания.
Или скачать без ожидания.



ФОРУМ ПОМОЩИ