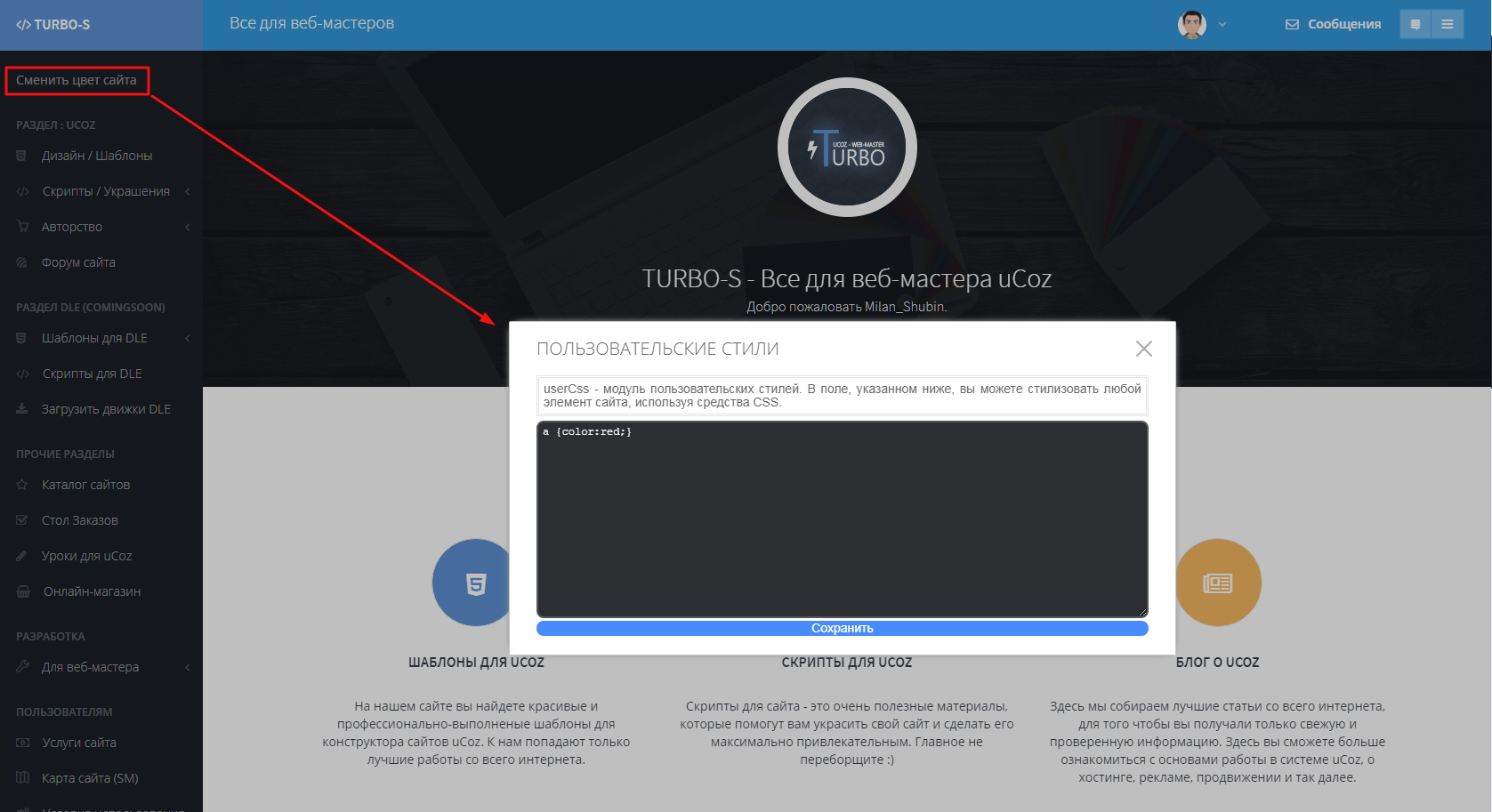
Смена цвет с сохранением в localStorage
Сделал скрипт создания пользовательских стилей. Название говорит само за себя: скрипт позволит пользователям сайта стилизовать страницу по своему вкусу, если они, конечно, разбираются в CSS. Данный скрипт можно использовать как инспектор: применив определенные стили на страницу, вы сразу увидите результат. Сохраняются стили в HTML5 localStorage.
Аналог этого скрипта существует в виде приложения для Chrome: Stylish.
Скрипт написан в двух версиях: с использованием uWnd и myModal-окон
Установка скрипта:
1. Перед вставляем скрипт:
<script type="text/javascript">
userCss = {
open:function(){myModal.create('usercss','Пользовательские стили',500,500,'<div style="padding:5px;margin:0 0 5px;border:3px double #e5e5e5;text-align:justify;"><b>userCss</b> - модуль пользовательских стилей. В поле, указанном ниже, вы можете стилизовать любой элемент сайта, используя средства CSS. источник: TurBo-S.aT.uA</div><textarea rows="15" style="width:100%;font:12px \'Courier New\', monoscape;" name="usercss" placeholder="Ваш код CSS..."></textarea><input type="button" style="width:100%;" onclick="userCss.save();" value="Сохранить">',{modal:1,overflow:'hidden'});if(localStorage.getItem('userCss'))$('[name=usercss]').val(localStorage.getItem('userCss'));},
save:function(){a = $('[name=usercss]').val();localStorage.setItem('userCss',a);userCss.show();myModal.close('usercss');},
show:function(){if($('#usrcss').text() != '') $('#usrcss').text(localStorage.getItem('userCss')); else $('body').prepend('<style type="text/css" id="usrcss">'+localStorage.getItem('userCss')+'</style>');}
}
userCss.show();
</script>
Версия Modal 1.2
<script type="text/javascript">
userCss = {
open:function(){new _uWnd('usercss','Пользовательские стили',500,500,{autosize:1,resize:0,modal:1,oncontent:function(){if(localStorage.getItem('userCss'))$('[name=usercss]').val(localStorage.getItem('userCss'));}},'<div style="padding:5px;margin:0 0 5px;border:3px double #e5e5e5;text-align:justify;"><b>userCss</b> - модуль пользовательских стилей. В поле, указанном ниже, вы можете стилизовать любой элемент сайта, используя средства CSS. источник: TurBo-S.aT.uA</div><textarea rows="15" style="width:100%;font:12px \'Courier New\', monoscape;" name="usercss" placeholder="Ваш код CSS..."></textarea><input type="button" style="width:100%;" onclick="userCss.save();" value="Сохранить">');},
save:function(){a = $('[name=usercss]').val();localStorage.setItem('userCss',a);userCss.show();_uWnd.close('usercss');},
show:function(){if($('#usrcss').text() != '') $('#usrcss').text(localStorage.getItem('userCss')); else $('body').prepend('<style type="text/css" id="usrcss">'+localStorage.getItem('userCss')+'</style>');}
}
userCss.show();
</script>
Кнопка для вывода, ставить нужное место
<a href="javascript:userCss.open();">сменить цвет</a>
Установка завершена.
Аналог этого скрипта существует в виде приложения для Chrome: Stylish.
Скрипт написан в двух версиях: с использованием uWnd и myModal-окон
Установка скрипта:
1. Перед вставляем скрипт:
Код
<script type="text/javascript">
userCss = {
open:function(){myModal.create('usercss','Пользовательские стили',500,500,'<div style="padding:5px;margin:0 0 5px;border:3px double #e5e5e5;text-align:justify;"><b>userCss</b> - модуль пользовательских стилей. В поле, указанном ниже, вы можете стилизовать любой элемент сайта, используя средства CSS. источник: TurBo-S.aT.uA</div><textarea rows="15" style="width:100%;font:12px \'Courier New\', monoscape;" name="usercss" placeholder="Ваш код CSS..."></textarea><input type="button" style="width:100%;" onclick="userCss.save();" value="Сохранить">',{modal:1,overflow:'hidden'});if(localStorage.getItem('userCss'))$('[name=usercss]').val(localStorage.getItem('userCss'));},
save:function(){a = $('[name=usercss]').val();localStorage.setItem('userCss',a);userCss.show();myModal.close('usercss');},
show:function(){if($('#usrcss').text() != '') $('#usrcss').text(localStorage.getItem('userCss')); else $('body').prepend('<style type="text/css" id="usrcss">'+localStorage.getItem('userCss')+'</style>');}
}
userCss.show();
</script>
Версия Modal 1.2
Код
<script type="text/javascript">
userCss = {
open:function(){new _uWnd('usercss','Пользовательские стили',500,500,{autosize:1,resize:0,modal:1,oncontent:function(){if(localStorage.getItem('userCss'))$('[name=usercss]').val(localStorage.getItem('userCss'));}},'<div style="padding:5px;margin:0 0 5px;border:3px double #e5e5e5;text-align:justify;"><b>userCss</b> - модуль пользовательских стилей. В поле, указанном ниже, вы можете стилизовать любой элемент сайта, используя средства CSS. источник: TurBo-S.aT.uA</div><textarea rows="15" style="width:100%;font:12px \'Courier New\', monoscape;" name="usercss" placeholder="Ваш код CSS..."></textarea><input type="button" style="width:100%;" onclick="userCss.save();" value="Сохранить">');},
save:function(){a = $('[name=usercss]').val();localStorage.setItem('userCss',a);userCss.show();_uWnd.close('usercss');},
show:function(){if($('#usrcss').text() != '') $('#usrcss').text(localStorage.getItem('userCss')); else $('body').prepend('<style type="text/css" id="usrcss">'+localStorage.getItem('userCss')+'</style>');}
}
userCss.show();
</script>
Кнопка для вывода, ставить нужное место
Код
<a href="javascript:userCss.open();">сменить цвет</a>
Установка завершена.
Скачать бесплатно - [.]
без регистрации через 5 сек.
Или скачать без ожидания.
Или скачать без ожидания.