VK Albums API - Вывод фотографии из альбома для uCoz
Всем привет) сегодня у нас классный скрипт, который будет выводить фотографии из альбома вк через API.
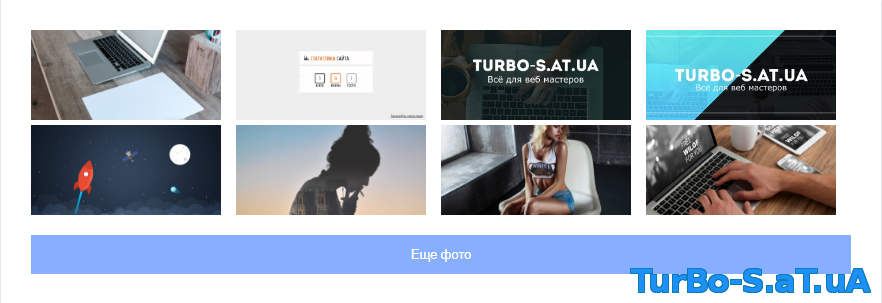
хотели создать галерею не используя модуль в uCoz, тогда это скрипт поможет вам) Тут вывод фотографии на вашем сайте через скрипт VK API поможет вам, суть проста загружайте свои фото в Альбом VK после выводите, установка и настройка довольно простая Строки Js настройки подписаны.
Описание:
1. Указание количество вывода фотографий.
2. Возможность подгрузки новых.
3. Поддержка Gallery v1.5, а также Resize v1.3 (Умное построение фото плиткой) [Скоро].
Установка:
1. Добавляем HTML код вывода фото и подгрузки :
2. Добавим Js для обработки вывода фото:
3. Добавляем стили в таблицу стилей (CSS) :
Вот и всё)
Автор скрипта: Best_Studio
хотели создать галерею не используя модуль в uCoz, тогда это скрипт поможет вам) Тут вывод фотографии на вашем сайте через скрипт VK API поможет вам, суть проста загружайте свои фото в Альбом VK после выводите, установка и настройка довольно простая Строки Js настройки подписаны.
Описание:
Установка:
1. Добавляем HTML код вывода фото и подгрузки :
Код
<div class="bs-album"></div>
<div id="bs-next" data="1">Еще фото</div>
<div id="bs-next" data="1">Еще фото</div>
2. Добавим Js для обработки вывода фото:
Код
<script>$('#bs-next').click(function(){
$('#bs-next').show();
var albumID = ['153481739_247728383'];
$.each(albumID, function(i, item){
albumID = item.split('_');
OfsetIMG = $('#bs-next').attr('data');
$.ajax({
url: "https://api.vk.com/method/photos.get?owner_id=-"+albumID[0]+"&album_id="+albumID[1]+"&v=3&access_token=599813d5599813d5599813d50d59fae2e255998599813d502987ce2b65557614fc30a37&count=20&offset="+OfsetIMG+"&callback",
dataType: "jsonp",
cache: false,
success: function(data) {
if(!data.response.length) {
$('#bs-next').hide();
} else {
data.response.forEach(function(item) {
var img = item.src_xxxbig;
(!(img)) ? img = item.src_big : img;
$('.bs-album').append('<img src="'+img+'" alt="" />');
var numPhoto = $('.bs-album img').size();
$('#bs-next').attr('data',''+numPhoto+'');
});
}
} }); }); }); $('#bs-next').click();</script>
$('#bs-next').show();
var albumID = ['153481739_247728383'];
$.each(albumID, function(i, item){
albumID = item.split('_');
OfsetIMG = $('#bs-next').attr('data');
$.ajax({
url: "https://api.vk.com/method/photos.get?owner_id=-"+albumID[0]+"&album_id="+albumID[1]+"&v=3&access_token=599813d5599813d5599813d50d59fae2e255998599813d502987ce2b65557614fc30a37&count=20&offset="+OfsetIMG+"&callback",
dataType: "jsonp",
cache: false,
success: function(data) {
if(!data.response.length) {
$('#bs-next').hide();
} else {
data.response.forEach(function(item) {
var img = item.src_xxxbig;
(!(img)) ? img = item.src_big : img;
$('.bs-album').append('<img src="'+img+'" alt="" />');
var numPhoto = $('.bs-album img').size();
$('#bs-next').attr('data',''+numPhoto+'');
});
}
} }); }); }); $('#bs-next').click();</script>
Цитата Best_Studio ()
В скрипте находим 153481739_247728383 и меняем на свой ID Альбома группы, можно указать через запятую для новых подгрузка едина.
3. Добавляем стили в таблицу стилей (CSS) :
Код
div.bs-album img {
width: 190px;
height: 90px;
object-fit: cover;
margin-right: 15px;
}
div#bs-next {text-align:center;
padding: 10px;
background: #88afff;
margin-top: 15px;
color: #fff;
}
width: 190px;
height: 90px;
object-fit: cover;
margin-right: 15px;
}
div#bs-next {text-align:center;
padding: 10px;
background: #88afff;
margin-top: 15px;
color: #fff;
}
Вот и всё)
Автор скрипта: Best_Studio
Скачать бесплатно - [.]
без регистрации через 5 сек.
Или скачать без ожидания.
Или скачать без ожидания.