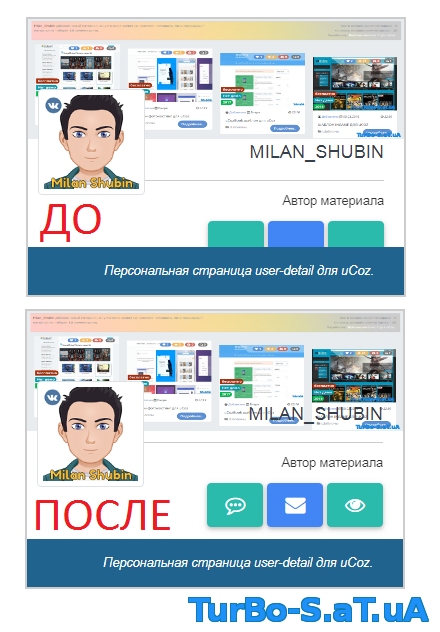
Блок информации v1 для uCoz
Сегодня один парень сказал что-бы выложил блок с информации, ну и вот сделал простую блок информации с аватаром и задним фоном.
Ее можно использовать где хотите, к примеру можете сделать информация об авторе, также сделать мини-профиль, там уже добавлен задний фон ее можно использовать в качестве обложки.
Говорю сразу, все операторы и вид был создан для одного чел, вы можете ее переделать под себя изменив операторы и всё!
Установка:
Html код для ставки, я для теста ставил его в страницу материала:
Теперь чуть в низу ставим стили:
Вот и всё)
Ее можно использовать где хотите, к примеру можете сделать информация об авторе, также сделать мини-профиль, там уже добавлен задний фон ее можно использовать в качестве обложки.
Говорю сразу, все операторы и вид был создан для одного чел, вы можете ее переделать под себя изменив операторы и всё!
Установка:
Html код для ставки, я для теста ставил его в страницу материала:
Код
<figure class="card4 blue" style="height: 280px;">
<img class="img-fluid cabecera" src="$IMG_URL1$" alt="Imagen de portada">
<figcaption>
<h2>$USERNAME$ </h2>
<p>Автор материала</p>
<div class="icons">
<a class="btn btn-sm btn-success" href="#" title="Reads"><i class="fa fa-commenting-o" aria-hidden="true"></i></a>
<a class="btn btn-sm btn-primary" href="#" title="Message"><i class="fa fa-envelope" aria-hidden="true"></i></a>
<a class="btn btn-sm btn-success" href="#" title="Reads"><i class="fa fa-eye" aria-hidden="true"></i></a>
</div>
</figcaption>
<div class="image"><img src="$AVATAR_URL$" class="img-thumbnail" alt="avatar"/></div>
<div class="position"> $ENTRY_TITLE$</div>
</figure>
<img class="img-fluid cabecera" src="$IMG_URL1$" alt="Imagen de portada">
<figcaption>
<h2>$USERNAME$ </h2>
<p>Автор материала</p>
<div class="icons">
<a class="btn btn-sm btn-success" href="#" title="Reads"><i class="fa fa-commenting-o" aria-hidden="true"></i></a>
<a class="btn btn-sm btn-primary" href="#" title="Message"><i class="fa fa-envelope" aria-hidden="true"></i></a>
<a class="btn btn-sm btn-success" href="#" title="Reads"><i class="fa fa-eye" aria-hidden="true"></i></a>
</div>
</figcaption>
<div class="image"><img src="$AVATAR_URL$" class="img-thumbnail" alt="avatar"/></div>
<div class="position"> $ENTRY_TITLE$</div>
</figure>
Теперь чуть в низу ставим стили:
Код
<style>
.btn-warning{color:#212529;background-color:#ffc107;border-color:#ffc107}
.btn-warning:hover{color:#212529;background-color:#e0a800;border-color:#d39e00}.btn-warning.focus,.btn-warning:focus{box-shadow:0 0 0 .2rem rgba(255,193,7,.5)}
.btn-warning.disabled,.btn-warning:disabled{color:#212529;background-color:#ffc107;border-color:#ffc107}.btn-warning:not(:disabled):not(.disabled).active,.btn-warning:not(:disabled):not(.disabled):active,.show>.btn-warning.dropdown-toggle{color:#212529;background-color:#d39e00;border-color:#c69500}
.btn-warning:not(:disabled):not(.disabled).active:focus,.btn-warning:not(:disabled):not(.disabled):active:focus,.show>.btn-warning.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(255,193,7,.5)}
.btn-primary{color:#fff;background-color:#007bff;border-color:#007bff}.btn-primary:hover{color:#fff;background-color:#0069d9;border-color:#0062cc}.btn-primary.focus,.btn-primary:focus{box-shadow:0 0 0 .2rem rgba(0,123,255,.5)}
.btn-primary.disabled,.btn-primary:disabled{color:#fff;background-color:#007bff;border-color:#007bff}.btn-primary:not(:disabled):not(.disabled).active,.btn-primary:not(:disabled):not(.disabled):active,.show>.btn-primary
.dropdown-toggle{color:#fff;background-color:#0062cc;border-color:#005cbf}.btn-primary:not(:disabled):not(.disabled).active:focus,.btn-primary:not(:disabled):not(.disabled):active:focus,.show>.btn-primary.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(0,123,255,.5)}
.btn-success{color:#fff;background-color:#28a745;border-color:#28a745}.btn-success:hover{color:#fff;background-color:#218838;border-color:#1e7e34}.btn-success.focus,
.btn-success:focus{box-shadow:0 0 0 .2rem rgba(40,167,69,.5)}.btn-success.disabled,.btn-success:disabled{color:#fff;background-color:#28a745;border-color:#28a745}.btn-success:not(:disabled):not(.disabled).active,.btn-success:not(:disabled):not(.disabled):active,.show>.btn-success
.dropdown-toggle{color:#fff;background-color:#1e7e34;border-color:#1c7430}.btn-success:not(:disabled):not(.disabled).active:focus,.btn-success:not(:disabled):not(.disabled):active:focus,.show>.btn-success.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(40,167,69,.5)}
.btn-sm+.dropdown-toggle-split{padding-right:.375rem;padding-left:.375rem}
.btn-sm{padding:.25rem .5rem;font-size:.875rem;line-height:1.5;border-radius:.2rem}
.btn{display:inline-block;font-weight:400;text-align:center;white-space:nowrap;vertical-align:middle;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;border:1px solid transparent;padding:.375rem .75rem;font-size:1rem;line-height:1.5;border-radius:.25rem;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out}
@import url(https://fonts.googleapis.com/css?family=Raleway:400,200,300,800);
.cabecera {
float: left;
}
.cabecera {
width: 100%;
height: 120px;
float: left;
margin-bottom: -60px;
}
figure.card4 {
font-family: 'Raleway', Arial, sans-serif;
position: relative;
overflow: hidden;
min-width: 380px;
max-width: 380px;
width: 100%;
background: #ffffff;
color: #000000;
border: 2px solid #CCC;
}
figure.card4 * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.35s ease-in-out;
transition: all 0.35s ease-in-out;
}
figure.card4 .image {
width: 50%;
overflow: hidden;
z-index: 1;
padding-left: 10px;
padding-top: 10px;
}
figure.card4 .image img {
position: relative;
display: block;
left: -0%;
z-index: 1;
padding: 5px;
width: 60%;
}
figure.card4:before {
position: absolute;
content: '';
height: 100%;
width: 45%;
}
figure.card4 figcaption {
padding: 20px;
position: absolute;
right: 0;
bottom: 10px;
width: 100%;
}
figure.card4 figcaption img {
margin-bottom: -20px;
}
figure.card4 figcaption h2,
figure.card4 figcaption p {
margin: 0;
text-align: right;
padding: 10px 0;
width: 100%;
}
figure.card4 figcaption h2 {
font-size: 1.3em;
font-weight: 300;
text-transform: uppercase;
border-bottom: 1px solid rgba(0, 0, 0, 0.2);
}
figure.card4 figcaption h2 span {
font-weight: 800;
}
figure.card4 figcaption p {
font-size: 0.9em;
opacity: 0.8;
}
figure.card4 figcaption .icons {
width: 100%;
text-align: right;
}
figure.card4 figcaption .icons i {
font-size: 20px;
padding: 5px;
top: 50%;
opacity: 0;
}
figure.card4 .position {
position: absolute;
bottom: 0;
width: 100%;
text-align: right;
padding: 15px 30px;
font-size: 0.9em;
opacity: 1;
font-style: italic;
color: #ffffff;
background: #000000;
}
figure.card4.blue .position {
background: #20638f;
}
figure.card4.red .position {
background: #962d22;
}
figure.card4.yellow .position {
background: #bf6516;
}
figure.card4:hover figcaption,
figure.card4.hover figcaption {
bottom: 40px;
}
figure.card4:hover .icons i,
figure.card4.hover .icons i {
opacity: 1;
-webkit-transition-delay: 0.2s;
transition-delay: 0.2s;
}
</style>
.btn-warning{color:#212529;background-color:#ffc107;border-color:#ffc107}
.btn-warning:hover{color:#212529;background-color:#e0a800;border-color:#d39e00}.btn-warning.focus,.btn-warning:focus{box-shadow:0 0 0 .2rem rgba(255,193,7,.5)}
.btn-warning.disabled,.btn-warning:disabled{color:#212529;background-color:#ffc107;border-color:#ffc107}.btn-warning:not(:disabled):not(.disabled).active,.btn-warning:not(:disabled):not(.disabled):active,.show>.btn-warning.dropdown-toggle{color:#212529;background-color:#d39e00;border-color:#c69500}
.btn-warning:not(:disabled):not(.disabled).active:focus,.btn-warning:not(:disabled):not(.disabled):active:focus,.show>.btn-warning.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(255,193,7,.5)}
.btn-primary{color:#fff;background-color:#007bff;border-color:#007bff}.btn-primary:hover{color:#fff;background-color:#0069d9;border-color:#0062cc}.btn-primary.focus,.btn-primary:focus{box-shadow:0 0 0 .2rem rgba(0,123,255,.5)}
.btn-primary.disabled,.btn-primary:disabled{color:#fff;background-color:#007bff;border-color:#007bff}.btn-primary:not(:disabled):not(.disabled).active,.btn-primary:not(:disabled):not(.disabled):active,.show>.btn-primary
.dropdown-toggle{color:#fff;background-color:#0062cc;border-color:#005cbf}.btn-primary:not(:disabled):not(.disabled).active:focus,.btn-primary:not(:disabled):not(.disabled):active:focus,.show>.btn-primary.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(0,123,255,.5)}
.btn-success{color:#fff;background-color:#28a745;border-color:#28a745}.btn-success:hover{color:#fff;background-color:#218838;border-color:#1e7e34}.btn-success.focus,
.btn-success:focus{box-shadow:0 0 0 .2rem rgba(40,167,69,.5)}.btn-success.disabled,.btn-success:disabled{color:#fff;background-color:#28a745;border-color:#28a745}.btn-success:not(:disabled):not(.disabled).active,.btn-success:not(:disabled):not(.disabled):active,.show>.btn-success
.dropdown-toggle{color:#fff;background-color:#1e7e34;border-color:#1c7430}.btn-success:not(:disabled):not(.disabled).active:focus,.btn-success:not(:disabled):not(.disabled):active:focus,.show>.btn-success.dropdown-toggle:focus{box-shadow:0 0 0 .2rem rgba(40,167,69,.5)}
.btn-sm+.dropdown-toggle-split{padding-right:.375rem;padding-left:.375rem}
.btn-sm{padding:.25rem .5rem;font-size:.875rem;line-height:1.5;border-radius:.2rem}
.btn{display:inline-block;font-weight:400;text-align:center;white-space:nowrap;vertical-align:middle;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;border:1px solid transparent;padding:.375rem .75rem;font-size:1rem;line-height:1.5;border-radius:.25rem;transition:color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out}
@import url(https://fonts.googleapis.com/css?family=Raleway:400,200,300,800);
.cabecera {
float: left;
}
.cabecera {
width: 100%;
height: 120px;
float: left;
margin-bottom: -60px;
}
figure.card4 {
font-family: 'Raleway', Arial, sans-serif;
position: relative;
overflow: hidden;
min-width: 380px;
max-width: 380px;
width: 100%;
background: #ffffff;
color: #000000;
border: 2px solid #CCC;
}
figure.card4 * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.35s ease-in-out;
transition: all 0.35s ease-in-out;
}
figure.card4 .image {
width: 50%;
overflow: hidden;
z-index: 1;
padding-left: 10px;
padding-top: 10px;
}
figure.card4 .image img {
position: relative;
display: block;
left: -0%;
z-index: 1;
padding: 5px;
width: 60%;
}
figure.card4:before {
position: absolute;
content: '';
height: 100%;
width: 45%;
}
figure.card4 figcaption {
padding: 20px;
position: absolute;
right: 0;
bottom: 10px;
width: 100%;
}
figure.card4 figcaption img {
margin-bottom: -20px;
}
figure.card4 figcaption h2,
figure.card4 figcaption p {
margin: 0;
text-align: right;
padding: 10px 0;
width: 100%;
}
figure.card4 figcaption h2 {
font-size: 1.3em;
font-weight: 300;
text-transform: uppercase;
border-bottom: 1px solid rgba(0, 0, 0, 0.2);
}
figure.card4 figcaption h2 span {
font-weight: 800;
}
figure.card4 figcaption p {
font-size: 0.9em;
opacity: 0.8;
}
figure.card4 figcaption .icons {
width: 100%;
text-align: right;
}
figure.card4 figcaption .icons i {
font-size: 20px;
padding: 5px;
top: 50%;
opacity: 0;
}
figure.card4 .position {
position: absolute;
bottom: 0;
width: 100%;
text-align: right;
padding: 15px 30px;
font-size: 0.9em;
opacity: 1;
font-style: italic;
color: #ffffff;
background: #000000;
}
figure.card4.blue .position {
background: #20638f;
}
figure.card4.red .position {
background: #962d22;
}
figure.card4.yellow .position {
background: #bf6516;
}
figure.card4:hover figcaption,
figure.card4.hover figcaption {
bottom: 40px;
}
figure.card4:hover .icons i,
figure.card4.hover .icons i {
opacity: 1;
-webkit-transition-delay: 0.2s;
transition-delay: 0.2s;
}
</style>
Вот и всё)
Скачать бесплатно - [.]
без регистрации через 5 сек.
Или скачать без ожидания.
Или скачать без ожидания.