Простой но хороший вид материалов для uCoz
Здравствуйте) вот сегодня решил сделать простую вид материала для вас! Думаю вам данный вид понравится.
Данный вид мы сделаем по 2 тематики сайта.
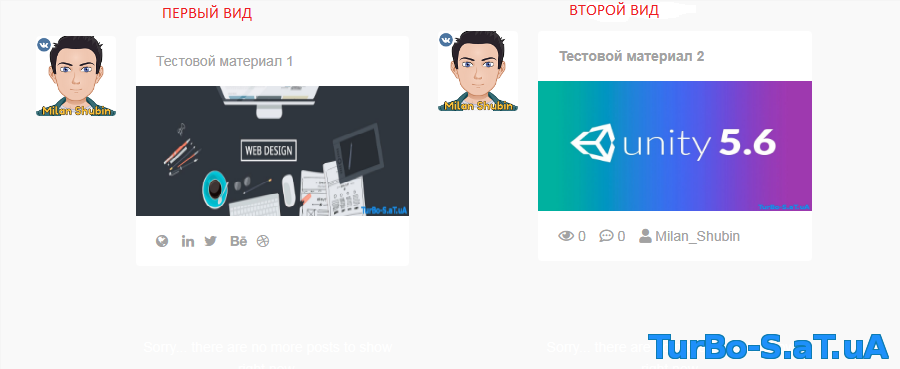
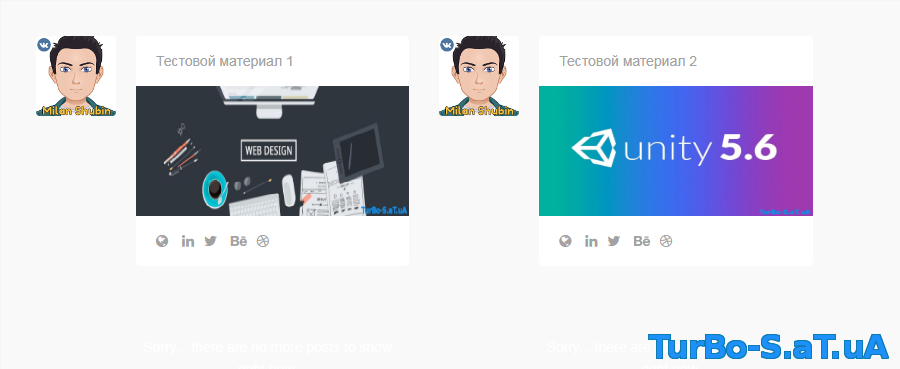
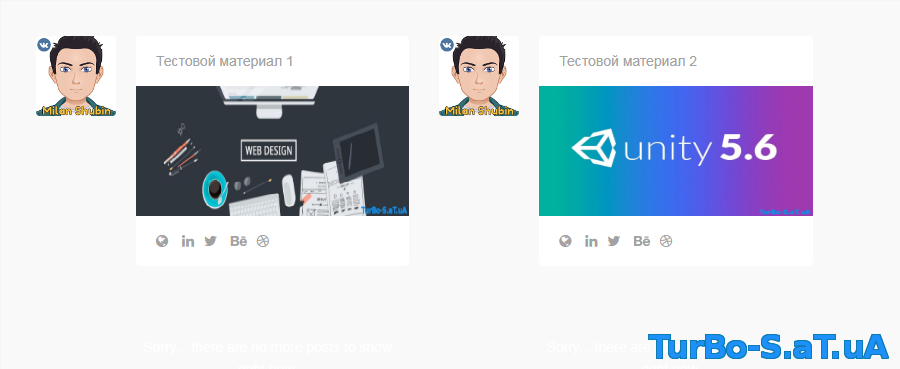
Первый вид:

Установка первой вид материала:
Выбираем нужный модуль и ставим в вид материалов:
Чуть внизу добавим стили:
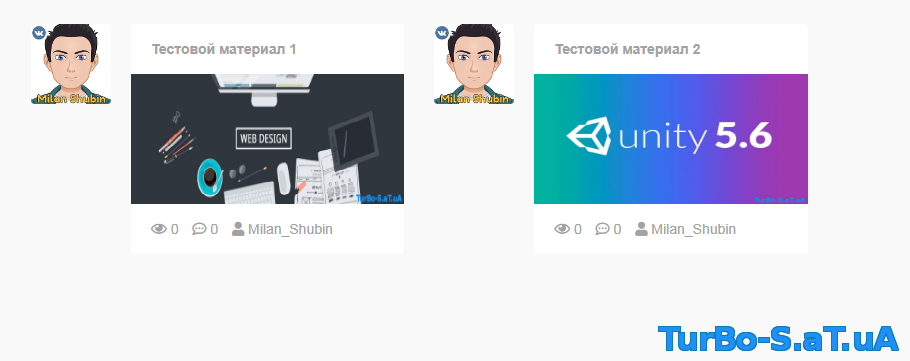
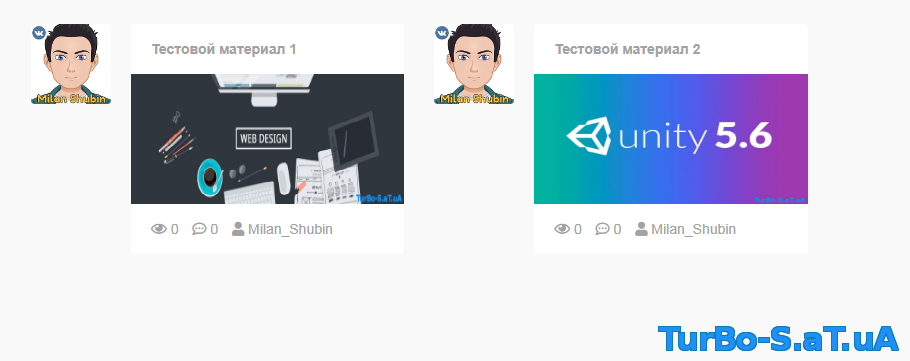
Вот второй вид:

Установка второго вида:
нужный модуль - вид материалов ставим:
теперь добавим чуть внизу стили:
Вот и всё!
P.s - данный вид был тестирован со многими кодами и стилями! если у кого-то будет криво пишите поможем!
Данный вид мы сделаем по 2 тематики сайта.
Первый вид:

Установка первой вид материала:
Выбираем нужный модуль и ставим в вид материалов:
Код
<ul class="posts">
<li class="post">
<div class="post-content">
<verh><a href="$ENTRY_URL$">$TITLE$</a></verh><img style="width:100%; height:130px" src="$IMG_URL1$"/>
<vniz> <a href="#"><i class="fa fa-globe"></i></a><a href="#">
<i class="fa fa-linkedin"></i></a><a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-behance"></i></a><a href="#"><i class="fa fa-dribbble"></i></a></vniz>
</div>
<a href="$AVATAR_URL$"><img class="post-avatar" src="$AVATAR_URL$"/></a>
</li>
</li>
</ul>
<li class="post">
<div class="post-content">
<verh><a href="$ENTRY_URL$">$TITLE$</a></verh><img style="width:100%; height:130px" src="$IMG_URL1$"/>
<vniz> <a href="#"><i class="fa fa-globe"></i></a><a href="#">
<i class="fa fa-linkedin"></i></a><a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-behance"></i></a><a href="#"><i class="fa fa-dribbble"></i></a></vniz>
</div>
<a href="$AVATAR_URL$"><img class="post-avatar" src="$AVATAR_URL$"/></a>
</li>
</li>
</ul>
Чуть внизу добавим стили:
Код
a {
color: #a2a2a2;
text-decoration: none;
-webkit-transition: color .3s ease;
transition: color .3s ease;
}
vniz a {
margin-right: 10px;
}
a:hover {
color: #666;
}
.no-posts {
padding: 50px 10px 30px 100px;
text-align: center;
color: #fff;
}
.posts {
list-style: none;
margin: 20px auto;
padding: 0;
width: 100%;
}
.posts .post {
margin-top: 20px;
margin-left: 100px;
position: relative;
}
.posts .post-avatar {
background: #fff center/100%;
height: 80px;
width: 80px;
border-radius: 4px;
position: absolute;
left: -100px;
top: 0;
}
.posts .post-avatar.post-avatar--fixed {
position: fixed;
left: 50%;
top: 20px;
margin-left: -325px;
}
.posts .post-avatar.post-avatar--absolute {
position: absolute;
bottom: 0;
left: 0;
margin-left: -100px;
top: auto;
}
.posts .post-content {
background: #fff;
border-radius: 4px;
width: 100%;
}
.posts .post-content img {
width: 100%;
}
.posts .post-content verh, .posts .post-content vniz {
padding: 15px 20px;
}
color: #a2a2a2;
text-decoration: none;
-webkit-transition: color .3s ease;
transition: color .3s ease;
}
vniz a {
margin-right: 10px;
}
a:hover {
color: #666;
}
.no-posts {
padding: 50px 10px 30px 100px;
text-align: center;
color: #fff;
}
.posts {
list-style: none;
margin: 20px auto;
padding: 0;
width: 100%;
}
.posts .post {
margin-top: 20px;
margin-left: 100px;
position: relative;
}
.posts .post-avatar {
background: #fff center/100%;
height: 80px;
width: 80px;
border-radius: 4px;
position: absolute;
left: -100px;
top: 0;
}
.posts .post-avatar.post-avatar--fixed {
position: fixed;
left: 50%;
top: 20px;
margin-left: -325px;
}
.posts .post-avatar.post-avatar--absolute {
position: absolute;
bottom: 0;
left: 0;
margin-left: -100px;
top: auto;
}
.posts .post-content {
background: #fff;
border-radius: 4px;
width: 100%;
}
.posts .post-content img {
width: 100%;
}
.posts .post-content verh, .posts .post-content vniz {
padding: 15px 20px;
}
Вот второй вид:

Установка второго вида:
нужный модуль - вид материалов ставим:
Код
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.12/css/all.css" integrity="sha384-G0fIWCsCzJIMAVNQPfjH08cyYaUtMwjJwqiRKxxE/rx96Uroj1BtIQ6MLJuheaO9" crossorigin="anonymous">
<ul class="posts">
<li class="post">
<div class="post-content">
<verh><a href="$ENTRY_URL$">$TITLE$</a></verh>
<img style="width:100%; height:130px" src="$IMG_URL1$"/>
<vniz>
<a href="#"><i class="far fa-eye"></i> $READS$ </a><a href="#"> <i class="far fa-comment-dots"></i> $COMMENTS_NUM$ </a> <a href="#"><i class="fas fa-user"></i> $USERNAME$ </a>
</vniz>
</div>
<a href="$AVATAR_URL$"><img class="post-avatar" src="$AVATAR_URL$"/></a>
</li>
</li>
</ul>
<ul class="posts">
<li class="post">
<div class="post-content">
<verh><a href="$ENTRY_URL$">$TITLE$</a></verh>
<img style="width:100%; height:130px" src="$IMG_URL1$"/>
<vniz>
<a href="#"><i class="far fa-eye"></i> $READS$ </a><a href="#"> <i class="far fa-comment-dots"></i> $COMMENTS_NUM$ </a> <a href="#"><i class="fas fa-user"></i> $USERNAME$ </a>
</vniz>
</div>
<a href="$AVATAR_URL$"><img class="post-avatar" src="$AVATAR_URL$"/></a>
</li>
</li>
</ul>
теперь добавим чуть внизу стили:
Код
a {
color: #a2a2a2;
text-decoration: none;
-webkit-transition: color .3s ease;
transition: color .3s ease;
}
vniz a {
margin-right: 10px;
}
a:hover {
color: #666;
}
.no-posts {
padding: 50px 10px 30px 100px;
text-align: center;
color: #fff;
}
.posts {
list-style: none;
margin: 20px auto;
padding: 0;
width: 100%;
}
.posts .post {
margin-top: 20px;
margin-left: 100px;
position: relative;
}
.posts .post-avatar {
background: #fff center/100%;
height: 80px;
width: 80px;
border-radius: 4px;
position: absolute;
left: -100px;
top: 0;
}
.posts .post-avatar.post-avatar--fixed {
position: fixed;
left: 50%;
top: 20px;
margin-left: -325px;
}
.posts .post-avatar.post-avatar--absolute {
position: absolute;
bottom: 0;
left: 0;
margin-left: -100px;
top: auto;
}
.posts .post-content {
background: #fff;
border-radius: 4px;
width: 100%;
}
.posts .post-content img {
width: 100%;
}
.posts .post-content verh, .posts .post-content vniz {
padding: 15px 20px;
}
color: #a2a2a2;
text-decoration: none;
-webkit-transition: color .3s ease;
transition: color .3s ease;
}
vniz a {
margin-right: 10px;
}
a:hover {
color: #666;
}
.no-posts {
padding: 50px 10px 30px 100px;
text-align: center;
color: #fff;
}
.posts {
list-style: none;
margin: 20px auto;
padding: 0;
width: 100%;
}
.posts .post {
margin-top: 20px;
margin-left: 100px;
position: relative;
}
.posts .post-avatar {
background: #fff center/100%;
height: 80px;
width: 80px;
border-radius: 4px;
position: absolute;
left: -100px;
top: 0;
}
.posts .post-avatar.post-avatar--fixed {
position: fixed;
left: 50%;
top: 20px;
margin-left: -325px;
}
.posts .post-avatar.post-avatar--absolute {
position: absolute;
bottom: 0;
left: 0;
margin-left: -100px;
top: auto;
}
.posts .post-content {
background: #fff;
border-radius: 4px;
width: 100%;
}
.posts .post-content img {
width: 100%;
}
.posts .post-content verh, .posts .post-content vniz {
padding: 15px 20px;
}
Вот и всё!
P.s - данный вид был тестирован со многими кодами и стилями! если у кого-то будет криво пишите поможем!
Скачать бесплатно - [.]
без регистрации через 5 сек.
Или скачать без ожидания.
Или скачать без ожидания.