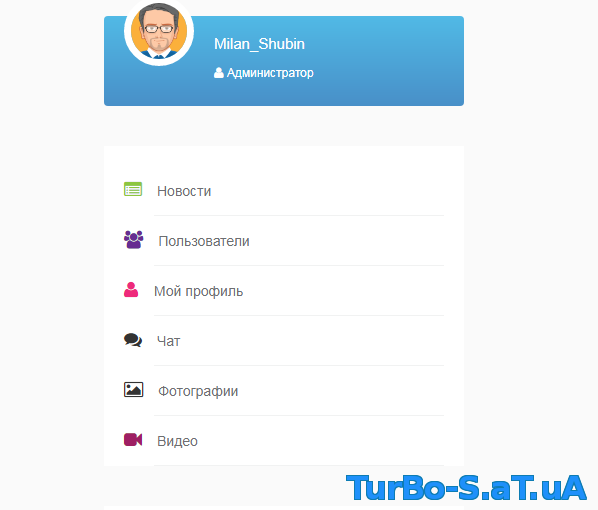
Меню пользователя для uCoz
Меню для персональной странице или можно ставить на главную страницу. меню сделан с Bootstrap для uCoz.
Установка:
HTML ставим куда надо:
Добавляем в таблицу стилей (CSS) :
Установка:
HTML ставим куда надо:
Код
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row">
<div class="col-md-4 static">
<div class="profile-card">
<img src="$AVATAR_URL$" alt="user" class="profile-photo">
<h5><a href="#" class="text-white">$USERNAME$</a></h5>
<a href="#" class="text-white"><i class="fa fa-user"></i> $USER_GROUP$</a>
</div><!--profile card ends-->
<ul class="nav-news-feed">
<li><i class="fa fa-list-alt icon1"></i><div><a href="#">Новости</a></div></li>
<li><i class="fa fa-users icon2"></i><div><a href="#">Пользователи</a></div></li>
<li><i class="fa fa-user icon3"></i><div><a href="#">Мой профиль</a></div></li>
<li><i class="fa fa-comments icon4"></i><div><a href="#">Чат</a></div></li>
<li><i class="fa fa-picture-o icon5"></i><div><a href="#">Фотографии</a></div></li>
<li><i class="fa fa-video-camera icon6"></i><div><a href="#">Видео</a></div></li>
</ul><!--news-feed links ends-->
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-4 static">
<div class="profile-card">
<img src="$AVATAR_URL$" alt="user" class="profile-photo">
<h5><a href="#" class="text-white">$USERNAME$</a></h5>
<a href="#" class="text-white"><i class="fa fa-user"></i> $USER_GROUP$</a>
</div><!--profile card ends-->
<ul class="nav-news-feed">
<li><i class="fa fa-list-alt icon1"></i><div><a href="#">Новости</a></div></li>
<li><i class="fa fa-users icon2"></i><div><a href="#">Пользователи</a></div></li>
<li><i class="fa fa-user icon3"></i><div><a href="#">Мой профиль</a></div></li>
<li><i class="fa fa-comments icon4"></i><div><a href="#">Чат</a></div></li>
<li><i class="fa fa-picture-o icon5"></i><div><a href="#">Фотографии</a></div></li>
<li><i class="fa fa-video-camera icon6"></i><div><a href="#">Видео</a></div></li>
</ul><!--news-feed links ends-->
</div>
</div>
</div>
Добавляем в таблицу стилей (CSS) :
Код
body{
margin-top:20px;
background:#FAFAFA;
}
/*==================================================
Newsfeed Left Sidebar
==================================================*/
/*Меню пользователя CSS*/
.profile-card{
background: linear-gradient(to bottom, rgba(39,170,225,.8), rgba(28,117,188,.8));
background-size: cover;
width: 100%;
min-height: 90px;
border-radius: 4px;
padding: 10px 20px;
color: #fff;
margin-bottom: 40px;
}
.profile-card img.profile-photo{
border: 7px solid #fff;
float: left;
margin-right: 20px;
position: relative;
top: -30px;
height: 70px;
width: 70px;
border-radius: 50%;
}
.profile-card h5 a{
font-size: 15px;
}
.profile-card a{
font-size: 12px;
}
/*Newsfeed Links CSS*/
ul.nav-news-feed{
padding-left: 20px;
padding-right: 20px;
margin: 0 0 40px 0;
background:#fff;
padding-top:20px;
}
ul.nav-news-feed li{
list-style: none;
display: block;
padding: 15px 0;
}
ul.nav-news-feed li div{
position: relative;
margin-left: 30px;
}
ul.nav-news-feed li div::after{
content: "";
width: 100%;
height: 1px;
border-top: 1px solid #f1f2f2;
position: absolute;
bottom: -15px;
left: 0;
}
ul.nav-news-feed li a{color: #6d6e71;}
ul.nav-news-feed li i{
font-size: 18px;
margin-right: 15px;
float: left;
}
ul.nav-news-feed i.icon1{color: #8dc63f;}
ul.nav-news-feed i.icon2{color: #662d91;}
ul.nav-news-feed i.icon3{color: #ee2a7b;}
ul.nav-news-fee i.icon4{color: #f7941e;}
ul.nav-news-fee i.con5{color: #1c75bc;}
ul.nav-news-feed i.icon6{color: #9e1f63;}
margin-top:20px;
background:#FAFAFA;
}
/*==================================================
Newsfeed Left Sidebar
==================================================*/
/*Меню пользователя CSS*/
.profile-card{
background: linear-gradient(to bottom, rgba(39,170,225,.8), rgba(28,117,188,.8));
background-size: cover;
width: 100%;
min-height: 90px;
border-radius: 4px;
padding: 10px 20px;
color: #fff;
margin-bottom: 40px;
}
.profile-card img.profile-photo{
border: 7px solid #fff;
float: left;
margin-right: 20px;
position: relative;
top: -30px;
height: 70px;
width: 70px;
border-radius: 50%;
}
.profile-card h5 a{
font-size: 15px;
}
.profile-card a{
font-size: 12px;
}
/*Newsfeed Links CSS*/
ul.nav-news-feed{
padding-left: 20px;
padding-right: 20px;
margin: 0 0 40px 0;
background:#fff;
padding-top:20px;
}
ul.nav-news-feed li{
list-style: none;
display: block;
padding: 15px 0;
}
ul.nav-news-feed li div{
position: relative;
margin-left: 30px;
}
ul.nav-news-feed li div::after{
content: "";
width: 100%;
height: 1px;
border-top: 1px solid #f1f2f2;
position: absolute;
bottom: -15px;
left: 0;
}
ul.nav-news-feed li a{color: #6d6e71;}
ul.nav-news-feed li i{
font-size: 18px;
margin-right: 15px;
float: left;
}
ul.nav-news-feed i.icon1{color: #8dc63f;}
ul.nav-news-feed i.icon2{color: #662d91;}
ul.nav-news-feed i.icon3{color: #ee2a7b;}
ul.nav-news-fee i.icon4{color: #f7941e;}
ul.nav-news-fee i.con5{color: #1c75bc;}
ul.nav-news-feed i.icon6{color: #9e1f63;}
Скачать бесплатно - [.]
без регистрации через 5 сек.
Или скачать без ожидания.
Или скачать без ожидания.