CSS меню с иконками для uCoz
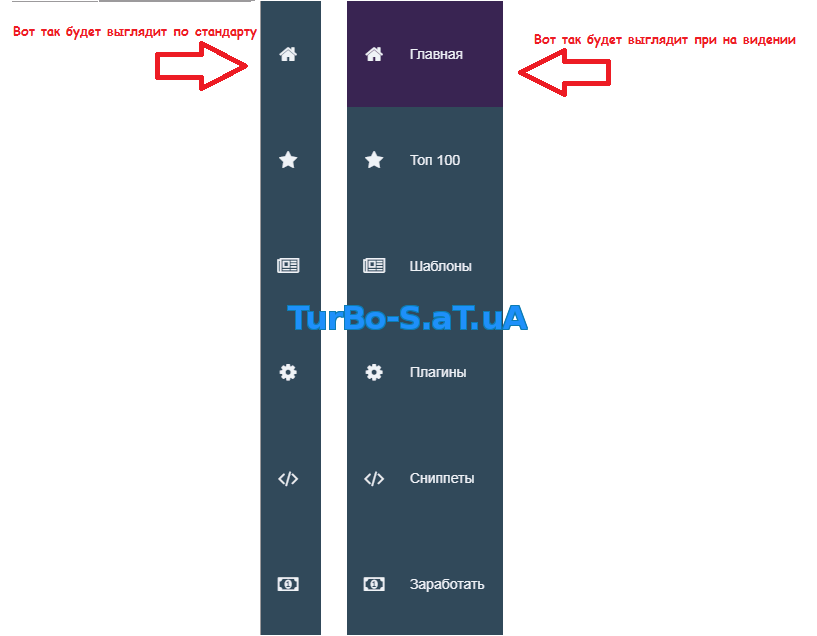
Анимированное адаптивное меню CSS с иконками, при наведении выдвигается, на мобильных устройствах перестраивается, очень удобный меню, подойдет под игровой тематику также под блог, новости.
Для начала подключаем шрифтовые иконки - верхняя часть сайта ставим код:
HTML код:
<nav class="navbar navbar-vertical-left">
<ul class="nav navbar-nav">
<li>
<a href="#" class="one">
<i class="fa fa-fw fa-lg fa-home"></i>
<span>Главная</span>
</a>
</li>
<li>
<a href="#" class="two">
<i class="fa fa-fw fa-lg fa-star"></i>
<span>Топ 100</span>
</a>
</li>
<li>
<a href="#" class="tree">
<i class="fa fa-fw fa-lg fa-newspaper-o"></i>
<span>Шаблоны</span>
</a>
</li>
<li>
<a href="#" class="for">
<i class="fa fa-fw fa-lg fa-cog"></i>
<span>Плагины</span>
</a>
</li>
<li>
<a href="#" class="five">
<i class="fa fa-fw fa-lg fa-code"></i>
<span>Сниппеты</span>
</a>
</li>
<li>
<a href="#" class="six">
<i class="fa fa-fw fa-lg fa-money"></i>
<span>Заработать</span>
</a>
</li>
</ul>
</nav>
В таблицу стилей (CSS) самый вниз:
.navbar-vertical-left {
position: fixed;
left: -20px;
top: 0;
height: 100%;
width: 180px;
overflow: hidden;
border: none;
border-radius: 0;
margin: 0;
}
.navbar-vertical-left ul.navbar-nav {
width: 100%;
height: 100%;
display: table;
margin: 0;
}
.navbar-vertical-left ul.navbar-nav:before,
.navbar-vertical-left ul.navbar-nav:after {
display: none;
}
.navbar-vertical-left ul.navbar-nav > li {
display: table-row;
float: none;
}
.navbar-vertical-left ul.navbar-nav > li > a {
display: table-cell;
vertical-align: middle;
}
.navbar-vertical-left ul.navbar-nav > li > a > i.fa {
margin-right: 20px;
}
/* Цвета */
.navbar-vertical-left {
background: #34495e;
color: #ecf0f1;
}
.navbar-vertical-left ul.navbar-nav > li > a {
color: #ecf0f1;
}
.navbar-vertical-left ul.navbar-nav > li > a.one:hover,
.navbar-vertical-left ul.navbar-nav > li > a.one:active {
background: rgb(58,36,83);
}
.navbar-vertical-left ul.navbar-nav > li > a.two:hover,
.navbar-vertical-left ul.navbar-nav > li > a.two:active {
background: rgb(58,36,83);
}
.navbar-vertical-left ul.navbar-nav > li > a.tree:hover,
.navbar-vertical-left ul.navbar-nav > li > a.tree:active {
background: rgb(67,41,97);
}
.navbar-vertical-left ul.navbar-nav > li > a.for:hover,
.navbar-vertical-left ul.navbar-nav > li > a.for:active {
background: rgb(77,47,111);
}
.navbar-vertical-left ul.navbar-nav > li > a.five:hover,
.navbar-vertical-left ul.navbar-nav > li > a.five:active {
background: rgb(86,53,125);
}
.navbar-vertical-left ul.navbar-nav > li > a.six:hover,
.navbar-vertical-left ul.navbar-nav > li > a.six:active {
background: rgb(96,59,138);
}
.navbar-vertical-left ul.navbar-nav > li > a.selected {
background: #d35400;
}
/* Анимация */
.navbar-vertical-left {
-webkit-transition: -webkit-transform .3s;
-moz-transition: -moz-transform .3s;
transition: transform .3s;
-webkit-transform: translateX(-100px);
-moz-transform: translateX(-100px);
transform: translateX(-100px);
}
.navbar-vertical-left:hover {
-webkit-transform: translateX(0px);
-moz-transform: translateX(0px);
transform: translateX(0px);
}
.navbar-vertical-left ul.navbar-nav {
-webkit-transition: -webkit-transform .3s;
-moz-transition: -moz-transform .3s;
transition: transform .3s;
-webkit-transform: translateX(100px);
-moz-transform: translateX(100px);
transform: translateX(100px);
}
.navbar-vertical-left:hover ul.navbar-nav {
-webkit-transform: translateX(0px);
-moz-transform: translateX(0px);
transform: translateX(0px);
}
/* Изменения для разрешений */
@media(max-width: 768px) {
.navbar-vertical-left {
position: fixed;
top: auto;
bottom: 0;
height: auto;
width: 100%;
}
.navbar-vertical-left,
.navbar-vertical-left ul.navbar-nav {
-webkit-transition: none;
-moz-transition: none;
transition: none;
-webkit-transform: none;
-moz-transform: none;
transform: none;
}
.navbar-vertical-left ul.navbar-nav > li {
display: table-cell;
}
.navbar-vertical-left ul.navbar-nav > li > a {
display: inline-block;
width: 100%;
text-align: center;
height: 50px;
line-height: 30px;
}
.navbar-vertical-left ul.navbar-nav > li > a > i.fa {
margin: 0;
}
.navbar-vertical-left ul.navbar-nav > li > a > span {
display: none;
}
}
[/code]
Вот и всё!
Для начала подключаем шрифтовые иконки - верхняя часть сайта ставим код:
Код
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
HTML код:
Код
<nav class="navbar navbar-vertical-left">
<ul class="nav navbar-nav">
<li>
<a href="#" class="one">
<i class="fa fa-fw fa-lg fa-home"></i>
<span>Главная</span>
</a>
</li>
<li>
<a href="#" class="two">
<i class="fa fa-fw fa-lg fa-star"></i>
<span>Топ 100</span>
</a>
</li>
<li>
<a href="#" class="tree">
<i class="fa fa-fw fa-lg fa-newspaper-o"></i>
<span>Шаблоны</span>
</a>
</li>
<li>
<a href="#" class="for">
<i class="fa fa-fw fa-lg fa-cog"></i>
<span>Плагины</span>
</a>
</li>
<li>
<a href="#" class="five">
<i class="fa fa-fw fa-lg fa-code"></i>
<span>Сниппеты</span>
</a>
</li>
<li>
<a href="#" class="six">
<i class="fa fa-fw fa-lg fa-money"></i>
<span>Заработать</span>
</a>
</li>
</ul>
</nav>
В таблицу стилей (CSS) самый вниз:
Код
.navbar-vertical-left {
position: fixed;
left: -20px;
top: 0;
height: 100%;
width: 180px;
overflow: hidden;
border: none;
border-radius: 0;
margin: 0;
}
.navbar-vertical-left ul.navbar-nav {
width: 100%;
height: 100%;
display: table;
margin: 0;
}
.navbar-vertical-left ul.navbar-nav:before,
.navbar-vertical-left ul.navbar-nav:after {
display: none;
}
.navbar-vertical-left ul.navbar-nav > li {
display: table-row;
float: none;
}
.navbar-vertical-left ul.navbar-nav > li > a {
display: table-cell;
vertical-align: middle;
}
.navbar-vertical-left ul.navbar-nav > li > a > i.fa {
margin-right: 20px;
}
/* Цвета */
.navbar-vertical-left {
background: #34495e;
color: #ecf0f1;
}
.navbar-vertical-left ul.navbar-nav > li > a {
color: #ecf0f1;
}
.navbar-vertical-left ul.navbar-nav > li > a.one:hover,
.navbar-vertical-left ul.navbar-nav > li > a.one:active {
background: rgb(58,36,83);
}
.navbar-vertical-left ul.navbar-nav > li > a.two:hover,
.navbar-vertical-left ul.navbar-nav > li > a.two:active {
background: rgb(58,36,83);
}
.navbar-vertical-left ul.navbar-nav > li > a.tree:hover,
.navbar-vertical-left ul.navbar-nav > li > a.tree:active {
background: rgb(67,41,97);
}
.navbar-vertical-left ul.navbar-nav > li > a.for:hover,
.navbar-vertical-left ul.navbar-nav > li > a.for:active {
background: rgb(77,47,111);
}
.navbar-vertical-left ul.navbar-nav > li > a.five:hover,
.navbar-vertical-left ul.navbar-nav > li > a.five:active {
background: rgb(86,53,125);
}
.navbar-vertical-left ul.navbar-nav > li > a.six:hover,
.navbar-vertical-left ul.navbar-nav > li > a.six:active {
background: rgb(96,59,138);
}
.navbar-vertical-left ul.navbar-nav > li > a.selected {
background: #d35400;
}
/* Анимация */
.navbar-vertical-left {
-webkit-transition: -webkit-transform .3s;
-moz-transition: -moz-transform .3s;
transition: transform .3s;
-webkit-transform: translateX(-100px);
-moz-transform: translateX(-100px);
transform: translateX(-100px);
}
.navbar-vertical-left:hover {
-webkit-transform: translateX(0px);
-moz-transform: translateX(0px);
transform: translateX(0px);
}
.navbar-vertical-left ul.navbar-nav {
-webkit-transition: -webkit-transform .3s;
-moz-transition: -moz-transform .3s;
transition: transform .3s;
-webkit-transform: translateX(100px);
-moz-transform: translateX(100px);
transform: translateX(100px);
}
.navbar-vertical-left:hover ul.navbar-nav {
-webkit-transform: translateX(0px);
-moz-transform: translateX(0px);
transform: translateX(0px);
}
/* Изменения для разрешений */
@media(max-width: 768px) {
.navbar-vertical-left {
position: fixed;
top: auto;
bottom: 0;
height: auto;
width: 100%;
}
.navbar-vertical-left,
.navbar-vertical-left ul.navbar-nav {
-webkit-transition: none;
-moz-transition: none;
transition: none;
-webkit-transform: none;
-moz-transform: none;
transform: none;
}
.navbar-vertical-left ul.navbar-nav > li {
display: table-cell;
}
.navbar-vertical-left ul.navbar-nav > li > a {
display: inline-block;
width: 100%;
text-align: center;
height: 50px;
line-height: 30px;
}
.navbar-vertical-left ul.navbar-nav > li > a > i.fa {
margin: 0;
}
.navbar-vertical-left ul.navbar-nav > li > a > span {
display: none;
}
}
[/code]
Вот и всё!
Скачать бесплатно - [.]
без регистрации через 5 сек.
Или скачать без ожидания.
Или скачать без ожидания.
- Khabib9821
- 19.01.2019 15:23
- 586
- 0
- 0
-
Комментарии (0 )