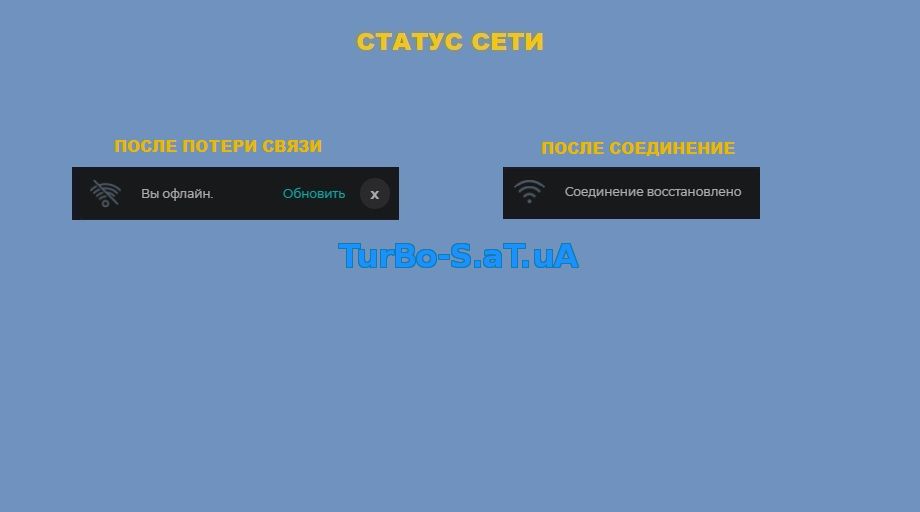
Скрипт статус сети
Скрипт уведомление который поможет вам вывести свой статус интернет соединения если он потерян или был восстановлен.
Установка:
Код где будете выводить скрипт или же можно добавить нижнюю часть сайта.
Добавляем код в нужную страницу или в нижнюю часть сайта:
Теперь добавляем стили:
Установка:
Код где будете выводить скрипт или же можно добавить нижнюю часть сайта.
Код
<div id="push"></div>
Добавляем код в нужную страницу или в нижнюю часть сайта:
Код
<script>let isNetwork = true;
setInterval(function(){
if(navigator.onLine){
if(!isNetwork) {
$('#push').show(0).attr('class','online').html('<div>Соединение восстановлено</div>').delay(5000).hide(0);
isNetwork = true;
}
}else{
isNetwork = false;
$('#push').show().attr('class','offline').html('<div>Вы офлайн.</div><div onClick="window.location.reload();">Обновить</div><div onclick="$(\'#push\').remove()">x</div>');
}
},1000);</script>
setInterval(function(){
if(navigator.onLine){
if(!isNetwork) {
$('#push').show(0).attr('class','online').html('<div>Соединение восстановлено</div>').delay(5000).hide(0);
isNetwork = true;
}
}else{
isNetwork = false;
$('#push').show().attr('class','offline').html('<div>Вы офлайн.</div><div onClick="window.location.reload();">Обновить</div><div onclick="$(\'#push\').remove()">x</div>');
}
},1000);</script>
Теперь добавляем стили:
Код
#push{display:none;position:fixed;left:30px;bottom:30px;background-color:#242527;padding:10px;border-radius:5px;color:#fff}
.online:before{-webkit-mask:url(https://i.imgur.com/bk1vMUb.png) no-repeat;-webkit-mask-size:31px;content:'';width:31px;height:31px;display:inline-block;margin-right:10px;background-color:#708090;float:left}
.offline:before{-webkit-mask:url(https://i.imgur.com/iJqP560.png) no-repeat;-webkit-mask-size:31px;content:'';width:31px;height:31px;display:inline-block;margin-right:10px;background-color:#708090;float:left}
#push div{float:left;font-size:12px;padding:8px 10px}
#push div:nth-child(2){margin-left:50px;color:aqua;cursor:pointer}
#push div:nth-child(2):hover{color:#f4c55b}
#push div:nth-child(3){background:#3d3e40;font-weight:700;border-radius:30px;cursor:pointer;font-size:15px!important;width:30px;text-align:center;padding:6px 0!important;margin-left:5px}
#push div:nth-child(3):hover{background:#5b69bc;color:#fff}
.online:before{-webkit-mask:url(https://i.imgur.com/bk1vMUb.png) no-repeat;-webkit-mask-size:31px;content:'';width:31px;height:31px;display:inline-block;margin-right:10px;background-color:#708090;float:left}
.offline:before{-webkit-mask:url(https://i.imgur.com/iJqP560.png) no-repeat;-webkit-mask-size:31px;content:'';width:31px;height:31px;display:inline-block;margin-right:10px;background-color:#708090;float:left}
#push div{float:left;font-size:12px;padding:8px 10px}
#push div:nth-child(2){margin-left:50px;color:aqua;cursor:pointer}
#push div:nth-child(2):hover{color:#f4c55b}
#push div:nth-child(3){background:#3d3e40;font-weight:700;border-radius:30px;cursor:pointer;font-size:15px!important;width:30px;text-align:center;padding:6px 0!important;margin-left:5px}
#push div:nth-child(3):hover{background:#5b69bc;color:#fff}
Скачать бесплатно - [.]
без регистрации через 5 сек.
Или скачать без ожидания.
Или скачать без ожидания.